Introduction
Successful machine learning models are developed to serve and bring value to an end user. Whether the end user is a customer or domain expert, the full value of data science is only realized by operationalizing the workflow and exposing model predictions and insights to the end user. End users consume and interact with models in different contexts—via a web application, mobile application, or a command line API request.
It’s worth noting that no model is perfect and a successful model is an evolving one. This means the model can be improved through an iterative process that involves continually gaining user feedback and new data, re-training, and re-deploying over and over again. Performing the iterative process often shortens the machine learning cycle, resulting in better models and more impact.
Integrating a machine learning model into an existing production environment in order to start using it to make practical business decisions based on data can be extremely demanding. This is because considerable effort is required for related tasks such as routing and domain configuration, load balancing, environment installation, and more.
Turning the Spam Message Classifier into a Web Application
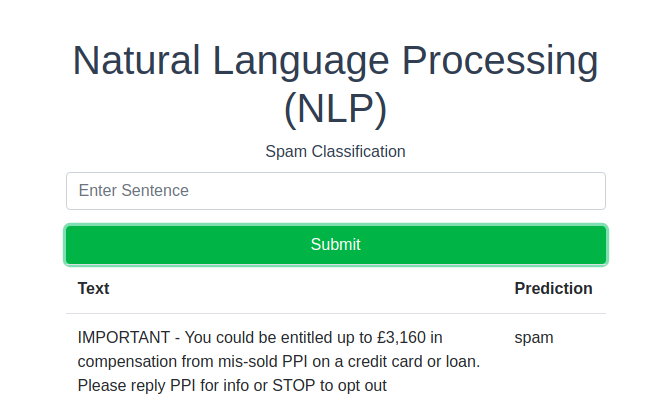
To help illustrate this difficult process, we’ll deploy a spam classification model as a REST API with Flask and a Vue.js webapp that connects and makes calls to the API. The web application consists of a simple web page with a form field that lets us enter a text message. Upon submitting the message to the web application, the appropriate API endpoint is called, which in turn processes and returns to the frontend the result—classifying the text as either spam or not spam.
The spam classification model used in this article was trained and evaluated in my previous article using the Flair Library, a simple framework for state-of-the-art Natural Language Processing build on top of PyTorch.
Implementing the Flask API
API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows computer programs to communicate amongst themselves or with the underlying operating system. A common architectural approach to designing web services is REST (REpresentational State Transfer).
Central to the concept of RESTful API is the notion of resources that are represented by Uniform Resource Locators (URLs). The clients send requests to these URLs using the methods defined by the HTTP protocol, and possibly as a result of that the state of the affected resource changes.
While REST is independent of any underlying protocol and is not necessarily tied to HTTP, most common REST implementations use HTTP as the application protocol. It takes advantage of the HTTP protocol to provide CRUD (Create, Read, Update, and Delete), with CRUD behavior mapping to the HTTP protocol method verbs—namely Post, Get, Put and Delete.
Flask is a lightweight WSGI web application framework designed to make getting started with APIs quick and easy, with the ability to scale up to complex applications.
Flask can be installed using the pip command as follows;
pip install flaskThe code below creates a server that listens to web traffic, run functions to process the requests raised, and finally sends a response back to the requester.
We start by importing the required Python libraries. The flask-cors extension is used for handling Cross-Origin Resource Sharing (CORS), making cross-origin AJAX possible.
from flask import Flask, jsonify, request
from flask_cors import CORS
from flask import session
from flair.models import TextClassifier
from flair.data import Sentence
Once we import flask, we need to create an instance of the flask class for our web app, specify the secret_key needed to maintain sessions in our Flask application, and enable CORS for all routes.
app = Flask(__name__)
app.secret_key = "super_secret_key"
CORS(app)
We now implement the functions that will handle the API calls:
@app.route('/api/tasks', methods=['GET'])
def get_result():
result = []
data_result = session['my_result']
result.append ({'title': data_result['title'], 'tag': data_result['tag'] })
session.clear()
return jsonify(result)
@app.route('/api/task', methods=['POST'])
def input_predict_text():
#path to the classification model
classifier = TextClassifier.load_from_file('models/best-model.pt')
#get input
title = request.get_json()['title']
sentence = Sentence(title)
# # run the classifier over sentence
classifier.predict(sentence)
text = sentence.to_plain_string()
label = sentence.labels[0]
result = {'title' : text, 'tag' : label.value}
session['my_result'] = result
return jsonify({'result': result})The input_predict_text() function receives the text input from the web application, and using the text classifier (best-model.pt) loaded from the models folder, predicts and returns the result in Json format. The get_results function, on the other hand, prepares the output to be displayed on the Vue.js frontend.
Vue.js Frontend
Vue.js is an open source progressive JavaScript framework used to develop interactive web interfaces and single page applications. Vue.js’s popularity has been on an upward trajectory in the recent past, adding 45.3k stars in 2018, making it the most popular JavaScript project on GitHub.
Installing Vue.Js
The Vue CLI (Command Line Interface) provides a quick, easy, and robust way to get started with developing Vue projects. Therefore, we need to have CLI installed, which is done using the following command:
npm install vue-cliOnce done, you can use the following command to create a new project using Webpack. The command performs an initial project setup and scaffolding, thus generating the initial project folder and files:
vue init webpack deployModelWe implement the GET and POST method as follows:
<script>
import axios from 'axios'
export default {
data () {
return {
textClassify: [],
id: '',
taskname: '',
isEdit: false
}
},
mounted () {
this.getTasks()
},
methods: {
getTasks () {
axios({ method: 'GET', url: '/api/tasks' }).then(
result => {
console.log(result.data)
this.textClassify = result.data
},
error => {
console.error(error)
}
)
},
addNewTask () {
axios.post('/api/task',
{ title: this.taskname })
.then(res => {
this.taskname = ''
this.getTasks()
console.log(res)
}
.catch(err => {
console.log(err)
})
}
}
}
</script>Axios
Axios is an impressive HTTP client library that enables us to asynchronously issue HTTP requests to interact with the Flask REST endpoints. The addNewTask() function uses Axios to post the provided input data to the /api/task endpoint, while getTasks() obtains the results returned by the API.
The output of our final solution is as follows;

The complete source code can be downloaded from GitHub.
Conclusion
In order to get the most value out of machine learning models, it’s important to deploy them into production as seamlessly as possible so that end users can start using them to make practical decisions. Putting a model into production means having the model accessible to anyone to perform machine learning tasks—for instance, text classification. Virtually every organization is looking to leverage machine learning and build deeper and richer predictive analytics into their applications.
While most attention has been paid to the actual building of machine learning models, information on how to operationalize the models remains scant. This article aims to provide information on how to move a model into production. In this article, we’ve illustrated how to deploy a spam classification model as a REST API using Flask and how to develop a Vue webapp that can connect to the API, post, retrieve, and display the results of the text classification task. The approach can easily be adapted to deploy and manage analytical models in other domains such as computer vision.
Discuss this post on Hacker News and Reddit.

Comments 0 Responses