Last month, I was asked to create Android and iOS versions of an app for a product. And here’s what happened…
Being a JavaScript developer, I always find it difficult to design Android and iOS apps to provide a native experience to the users. I asked my friend—a great Android developer—for some help. But after some time, we realized we still needed to look for someone who could help us design an iOS app.
This left us with 3 options:
- Look for two more developers—i.e for Android and iOS—as well as some extra time and money.
- Learn Java and Swift 😃 This would have saved us a hell of a lot of money, but would cost us time.
- Search for alternatives. After some research, we settled on an open-source, cross-platform framework called NativeScript. NativeScript proved to be an end-to-end solution either for Android or for iOS for us with a single codebase.
The series, entitled “Beginner Guide’s to NativeScript”, will cover all the NativeScript basics, along with simple example implementations.
This blog post introducing the series will cover the steps to set up and create a basic NativeScript app.
Table of contents:
What is NativeScript?
In the simplest terms, NativeScript a cross-platform framework built to design native Android and iOS apps without web views. The best part about NativeScript is its diverse range of JavaScript support. It also supports the latest versions of frameworks like JavaScript and Angular.
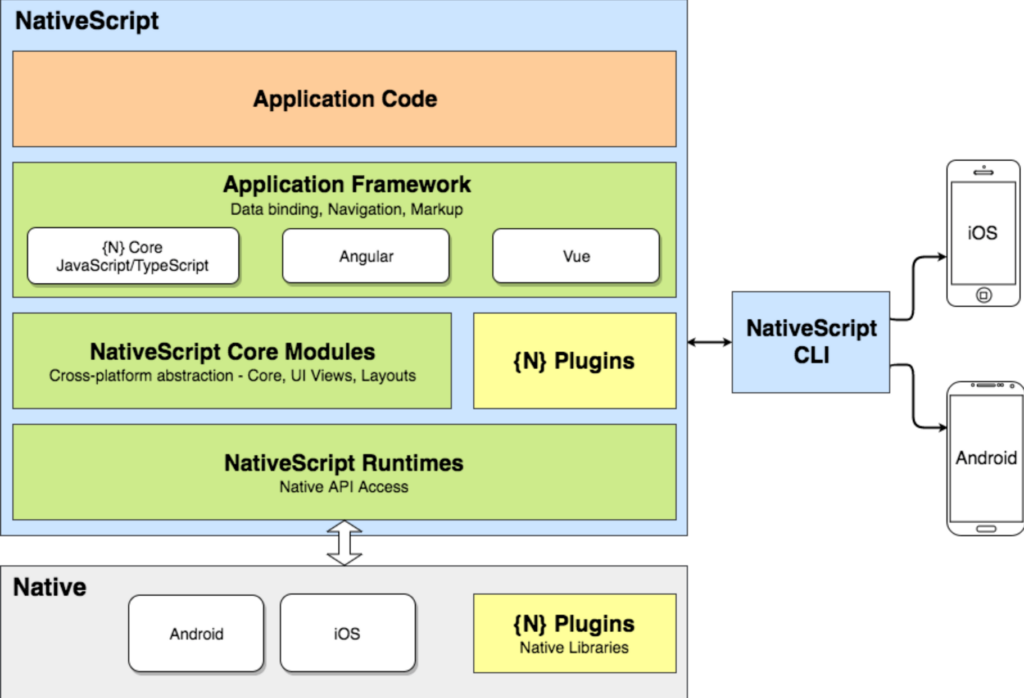
Before we start creating our first application, let’s have a look at how NativeScript works with HTML/CSS/JS, and without using web views:

Runtimes
To write an Android app, we generally use Java/Kotlin, and for an iOS app, we use Swift/Objective-C. With these different languages and ecosystems, NativeScript uses a JavaScript VM to natively call native system APIs.
Core Modules
This is an additional abstraction layer to properly separate the communication from the APIs—UI Views, Core, Layouts, etc.
CLI
The command-line interface that we’ll use to create applications with NativeScript. We’ll eventually install it on our system.
Plugins
These are the packages supported by the community to help flesh out the NativeScript ecosystem. This will help us use the existing packages, rather than reinventing the wheel again and again.
Application Framework
We’ll start this series using the NativeScript CLI, but in upcoming posts, we’ll explore other application frameworks in NativeScript. Specifically, NativeScript allows devs to use application frameworks like Angular and Vue to write the native apps.
Creating a Basic Application
The first step is to set up the CLI on our system. The CLI is built on top of Node.js, so we need to set up Node.js first.
You can check to see if you already have a version of Node.js by using the following command:
The command will provide the version of Node.js installed on your system. If there is no version installed, please install it from the Node.js website.
To install the NativeScript CLI, use the terminal or command line prompt and run the following command:
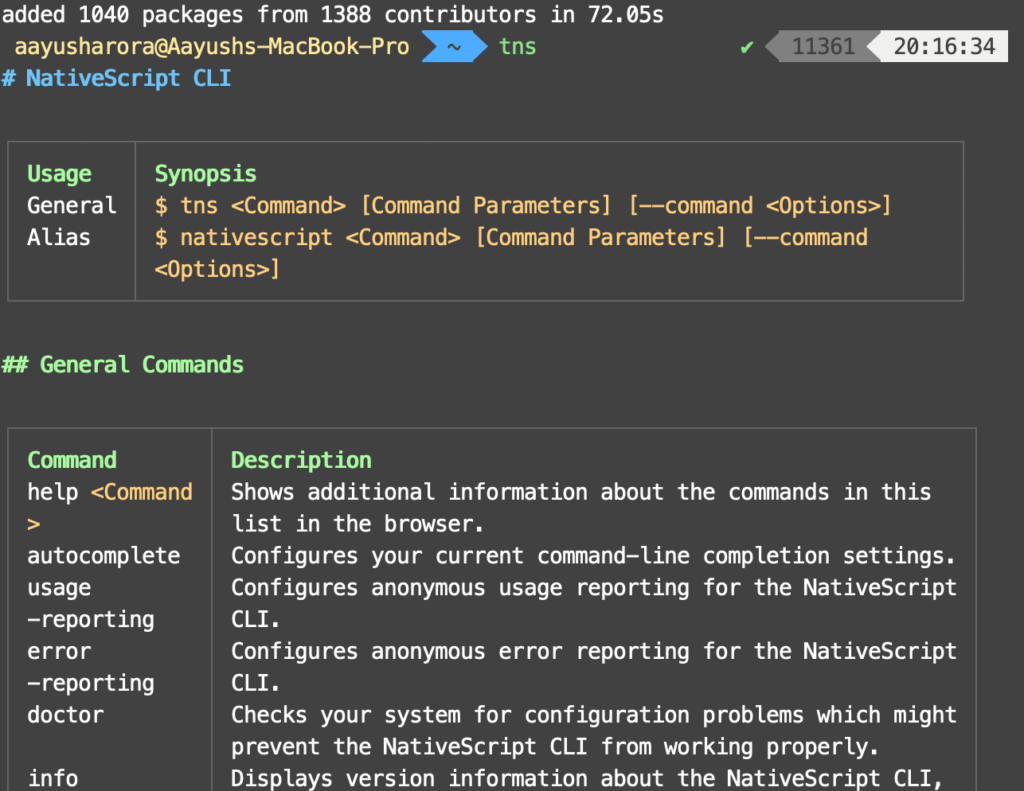
You can check to see if NativeScript is installed by using the command tns:

This command will provide us the version of NativeScript installed on your system.
After if it’s installed, we can start creating our application. Create a directory and navigate into it. From this directory, run the following command:
Now, you’ll likely be seeing some questions on the command line, such as:
Choose JavaScript here, as we’re going to write our app in upcoming tutorials with JS.
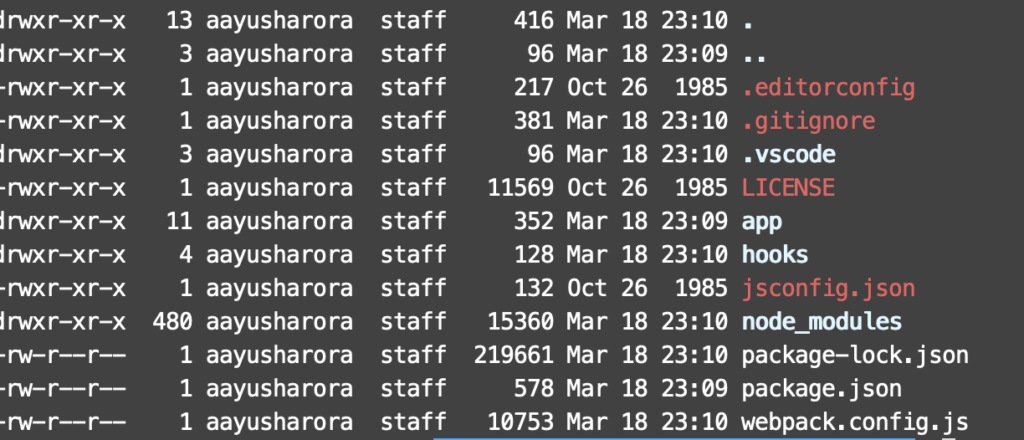
Choose Hello World here. Once this is done, you can go to the new helloworld folder created and list the folders inside it:

Setting up Emulators
This is a one-time process. Emulators are required to run and test the app. Please follow the guide here for reference and setting up:
Testing on Real Devices
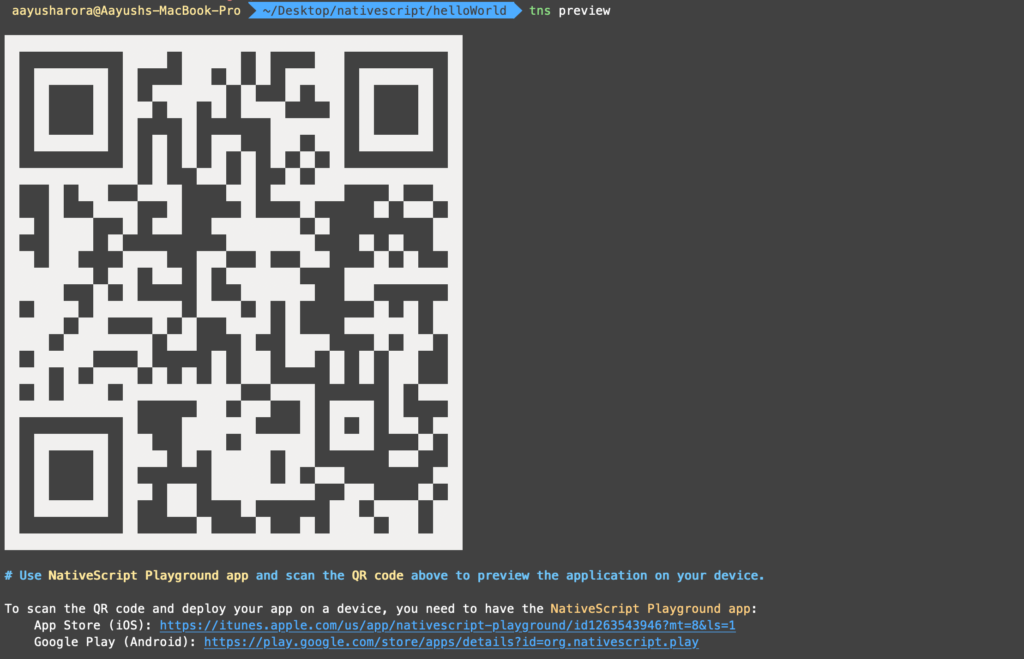
In case you want to test the app on the real devices, you can run the following command:
This command will provide you the QR code, which you can scan to download the app into the system.

After scanning this code, you can view the default app on respective Android or iOS devices. On your Android device, you should be able to see the app preview:

Conclusion
In this post, we’ve set up the environment for our NativeScript blog series. This post serves as the foundation for upcoming posts in the series.
The app provides the same performance as an app written in Java/Kotlin or Swift/Objective-C. Later, we’ll use this same setup to learn some more NativeScript concepts to design a fully functional cross-platform app.
If you liked the article, please clap your heart out. Tip — Your 50 claps will make my day!
Want to know more about me? Please check out my website. If you’d like to get updates, follow me on Twitter and Medium. If anything isn’t clear or you want to point out something, please comment down below.

Comments 0 Responses