Visual scripting is one of the ways that you can add interactivity to your lenses. It is node-based, enabling you to see the logic as you are creating. You also don’t need to write code.
In this article, you will see how responses can be executed when certain events are enabled using node-based visual scripting.
Events and Responses
The events that will be used are the smile started and smile finished events. The responses will be an appearance of text when the user smiles and a second, different text when the user stops smiling. Let’s see how to do that with Visual Scripting.

Adding a Text Object
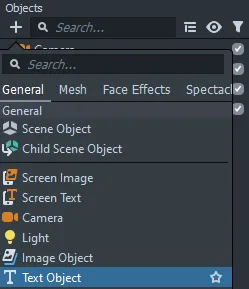
First, you will need to add a text object. Before adding a text object, open a new project in Lens Studio. Then go to Objects and select the Text object.

Adding Script Graph
The next step is to add a script graph. Visual scripting is done using a script graph. To add the graph, go to the Resources panel and click on the + button then select the script graph.
Then, you will need to add a scene object that you will attach the script graph to. Go to the Objects panel, click the + button, and select the scene object.
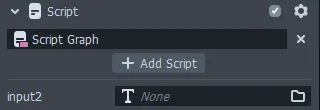
Next, select the scene object and drag the script graph to the inspector panel. Another way to do this is to make sure your scene object is selected, then go to the inspector panel and click on the Add component. After that, select script. Then click on add script and choose the script graph.
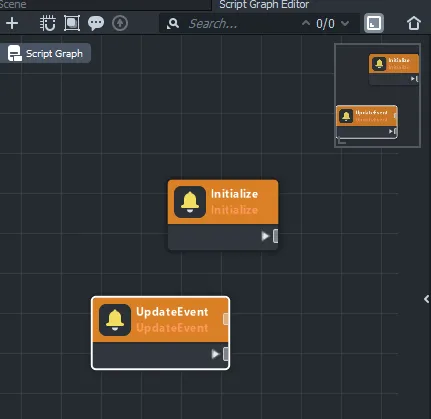
Inside the Script Graph Editor
Click the script graph to open the graph editor. You will see two orange nodes which are Initialize and Update event nodes. They are event nodes that have execution points. Execution points or ports when connected to other nodes execute the procedure that the node is designed to do.
They have ‘i’ symbols that, when clicked, provide information on what they do as well as the properties they have.

For now, we don’t need these two event nodes so you can go ahead and delete them.
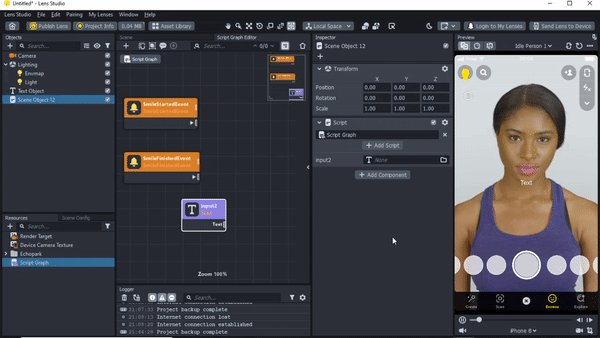
Adding Event Nodes
Let’s add the smile started event node and the smile finished event node. To add these nodes, right-click in the script graph editor and search the node in the search area then select them. Alternatively, you can press the tab on your keyboard which will give you a list of nodes. Then you can search the nodes you want to add.
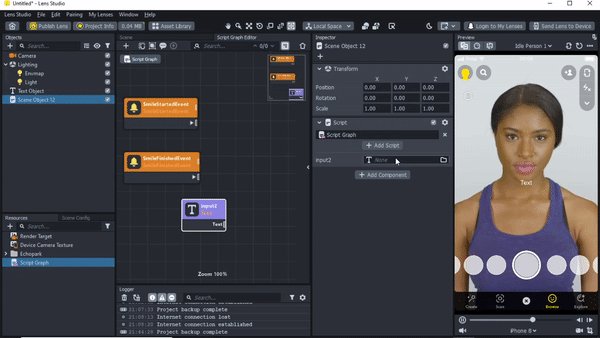
Then add a text input node. This adds a text component to the inspector panel.

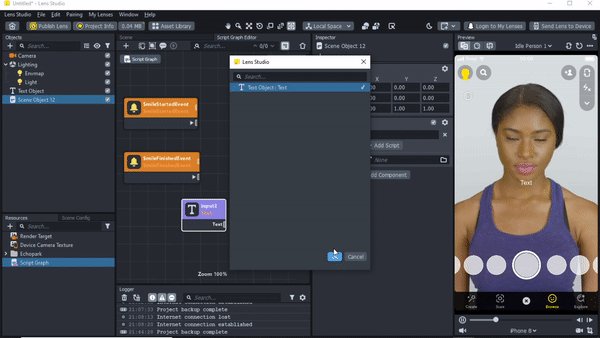
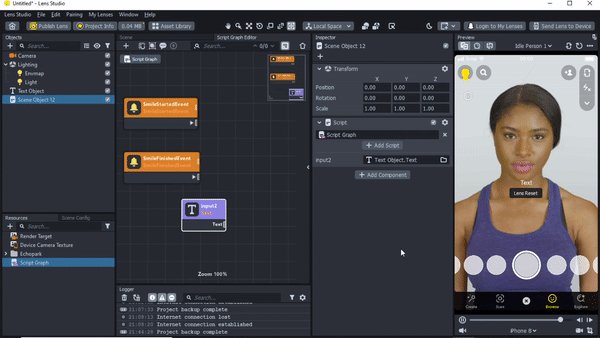
Click in the input area and select the text object.

Create Logic
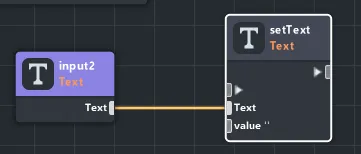
Drag the connection from the text input node and search for a set text node and select it. Dragging the connection shows you the other nodes that can be connected to the text input node.

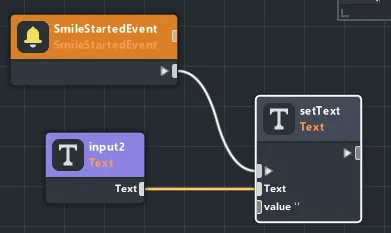
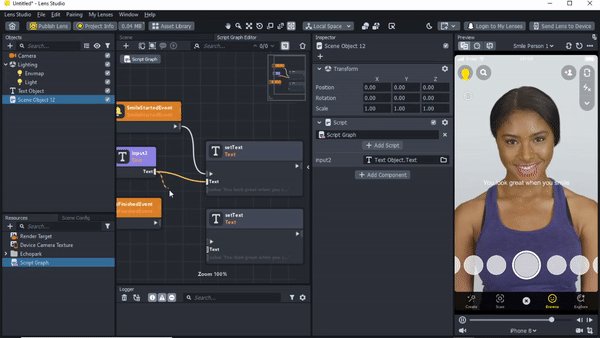
Then drag the connection from the smile started event node execution port and connect it to the set text node at the execution in port. This is shown in the image below.

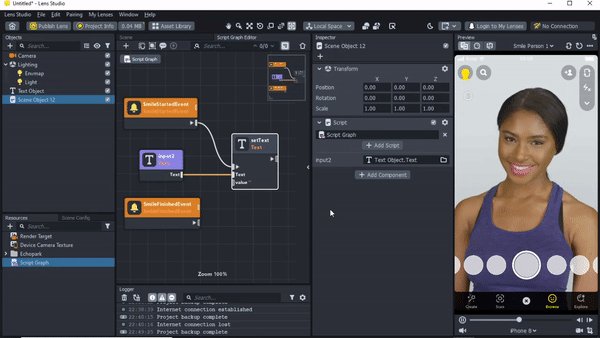
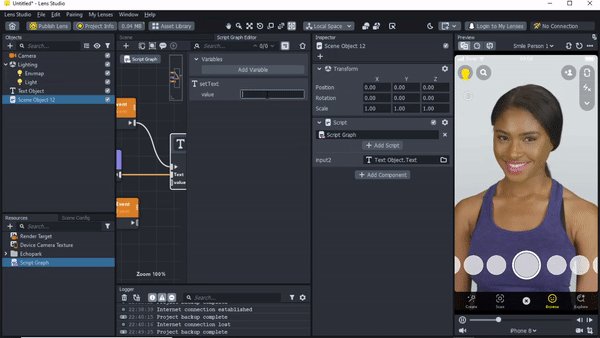
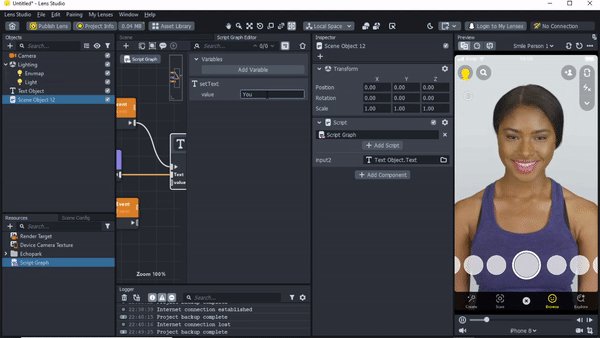
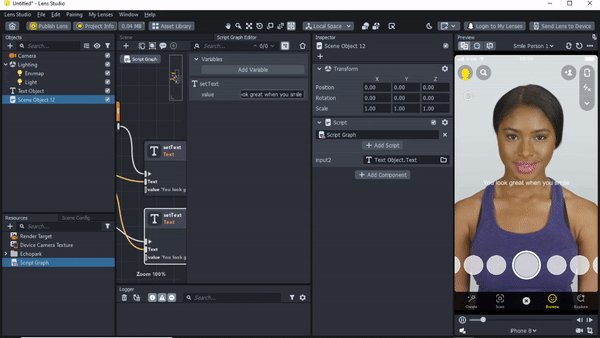
This means that the execution of the text to be displayed when the user smiles is ready to happen. At this stage, let’s add text that will be displayed when the user starts to smile. To do this, select the set text node and open its properties as shown in the illustration below.

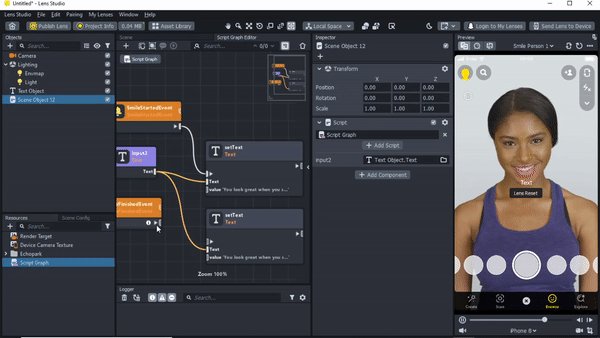
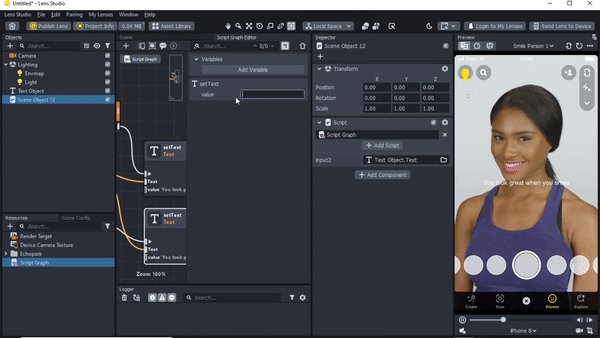
Write text in the space next to the value label. After writing the text, you will see that it appears in the preview lens. Note that for you to see the text, the user must be smiling. Therefore, select the smiling person in the preview lens.

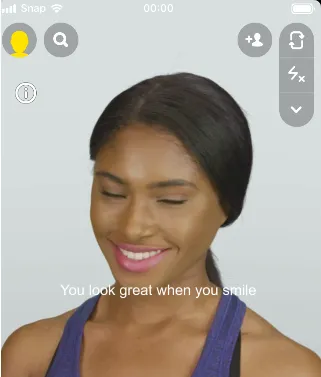
So far you have seen how the text appears when the user starts to smile. Now let’s create another text that will appear when the user is not smiling.
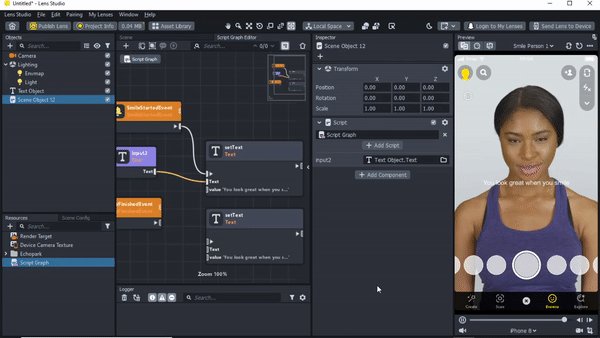
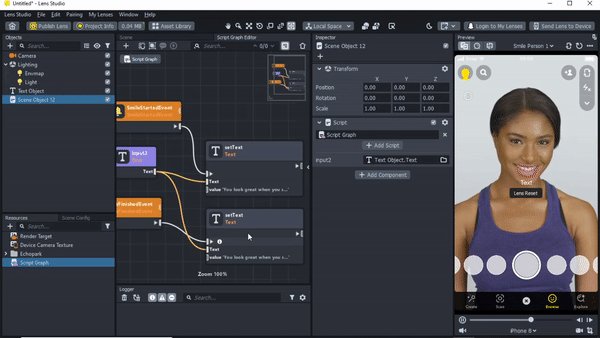
Since the smile finished event node is already present, let’s add another set text node. You will now input the text you want in this node’s properties. Copy the initial set text node and paste it in the script graph editor.
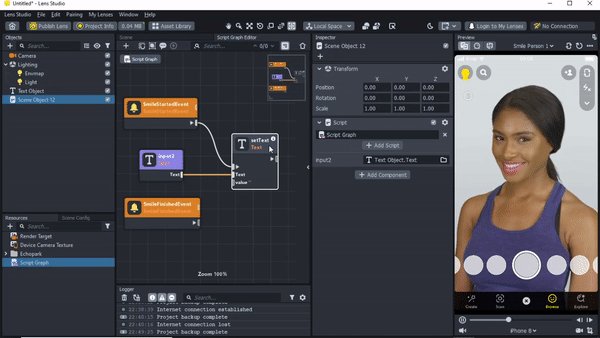
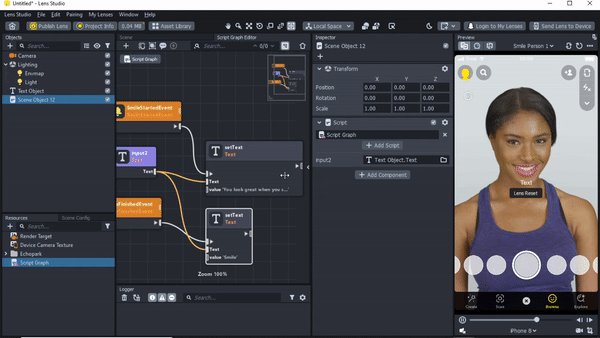
Drag the connection from the text input node to the set text port. See below how this is done. Then drag the connection from the smile finished event node in the output execution port to the execution in the port of the set text node.

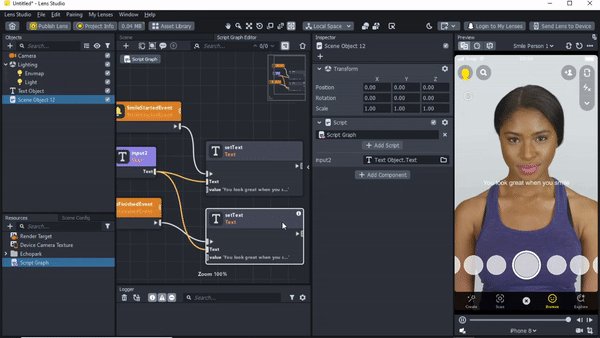
Then add text by selecting the set text node. Drag the small icon on the right of the node to view its properties. In the text area, delete the initial text and add your own text. This makes the second text appear when the user stops smiling.

Conclusion
In this article, you have seen how you can add nodes in the graph editor to create interactive lenses. You have seen how visual scripting enables you to see the organization of logic.
By combining different nodes, you can add the interactions you want in your lenses. If you are interested in learning more about nodes you can check out this link and get yourself creating!

Comments 0 Responses