Apple’s SwiftUI announcement during last year’s WWDC (2019) was a welcomed surprise for Apple devs. The framework embraces a more declarative and reactive approach to building user interfaces—a complete paradigm shift from interface builder and storyboards. In a way, SwiftUI brings the joys of Swift to UI-building, signaling a coming departure of Objective-C inspired systems.
SwiftUI 1.0 (unofficial versioning), though, proved to still be somewhat a prototype framework, showing signs of its infancy. There were:
- Bugs with the new Previews feature
- Lackluster and/or imprecise compilation errors
- Random compilation mismatches
- Lacking documentation
- Missing components that kept it from being robust enough to fully replace UIKit
This was to be expected, though. In fact, it was genius of Apple to release it, even in such an immature state. Looking over the past year, it seemed Apple’s bet was that there would be a growing community excited about their new framework. That community would dive into SwiftUI and provide feedback along the way. What we saw was that Apple was, indeed, listening, giving us their reactions with each new release of Xcode 11 throughout the year.
SwiftUI 2.0 (Unofficially)
Enter WWDC20, the first to happen completely virtually. While the format certainly changed, the excitement in the SwiftUI community was palpable. There were rumors and, therefore, expectations leading into it, especially around SwiftUI.
While it was known that WWDC20 and Xcode 12 would provide a larger bundle of improvements to SwiftUI (compared to the scattered Xcode 11 updates), developers were pleasantly surprised to find that Apple went beyond expectations. In fact, it became abundantly clear that SwiftUI had jumped into primetime, becoming a vastly more mature and fully-formed UI framework.
A huge chunk of the 100+ sessions were specifically on SwiftUI and the latest offerings and syntax additions/changes. Beyond that, many other sessions on some of the latest OS features and offerings included SwiftUI because they now required it (more on that later). The result was a great number of awesome and mature changes that sent the message that SwiftUI is now ready to be a core UI framework.
SwiftUI App and Scene Protocol
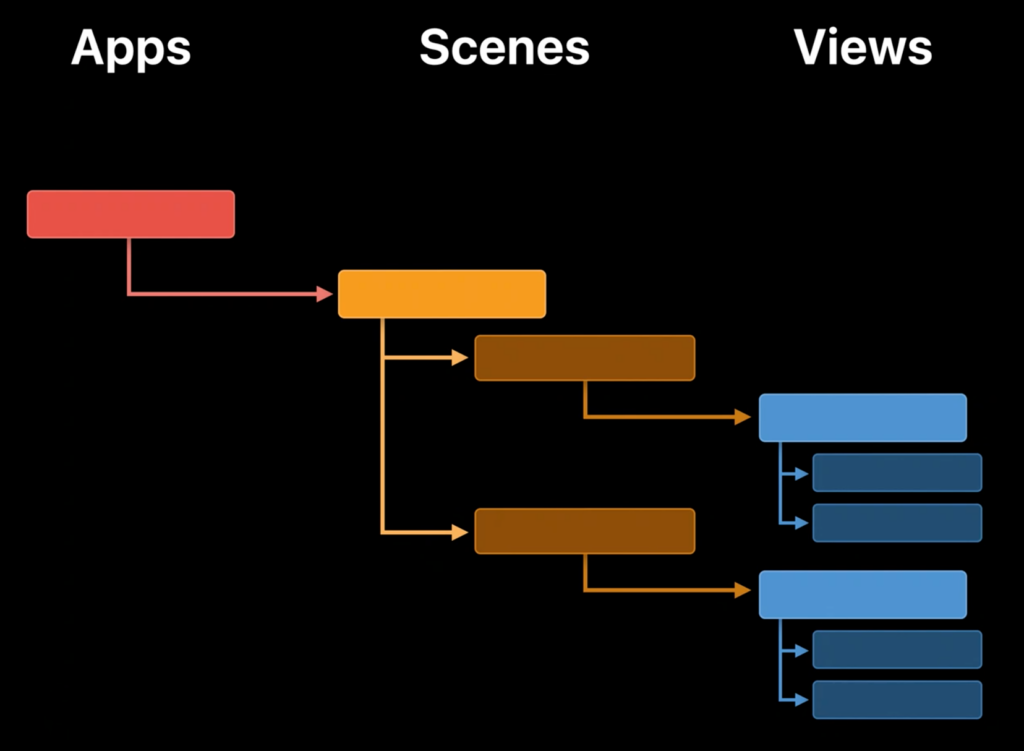
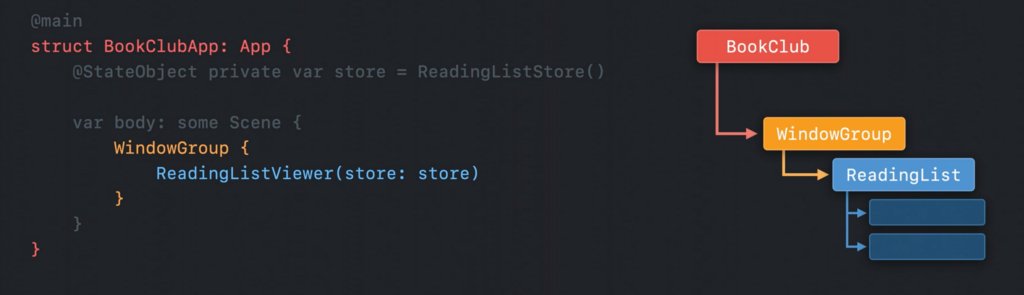
SwiftUI now has a few more protocols that make up the new SwiftUI lifecycle. You can now build an entire SwiftUI app in pure SwiftUI. The traditional AppDelegate now gets replaced by the App protocol, consumed simply with a struct. Within that App, we also have another new protocol called Scene. Views form the content of Scenes, which form the content of our App.

The above screenshot shows this new hierarchy for a SwiftUI app. The screenshot below shows what the actual structure of SwiftUI code looks like and how it correlates to this new hierarchy.

New Property Wrappers
There are now 17 property wrappers in SwiftUI, up from just a handful last year. Many of them address more specific use cases for Environment, State, and Binding purposes. Others empower the new SwiftUI app lifecycle. Here’s the list of new wrappers, with the originals bolded (note: each are prefixed with the @ symbol, I’ve skipped that here):
- AppStorage
- Binding
- Environment
- EnvironmentObject
- FetchRequest
- FocusedBinding
- FocusedValue
- GestureState
- Namespace
- NSApplicationDelegateAdaptor
- ObservedObject
- Published
- ScaledMetric
- SceneStorage
- State
- StateObject
- UIApplicationDelegateAdaptor
Scene Types (WindowGroup and DocumentGroup)
On top of introducing Scenes, there was an introduction to Scene types. The common type provided was WindowGroup, with which smaller devices count the entire screen as the window. For larger devices (iPad and Mac), this could mean having multiple windows. A cool feature is how each window will get to have its own State, while also adhering to App Bindings.
The only other type offered was DocumentGroup, which automatically sets up a document-based Scene. This serves to standardize the file managing experience for apps, which was heavily implied during WWDC.
It’s not known what other types may be coming in the future, but it’s important to know these exist, and that more will probably be coming in the future.
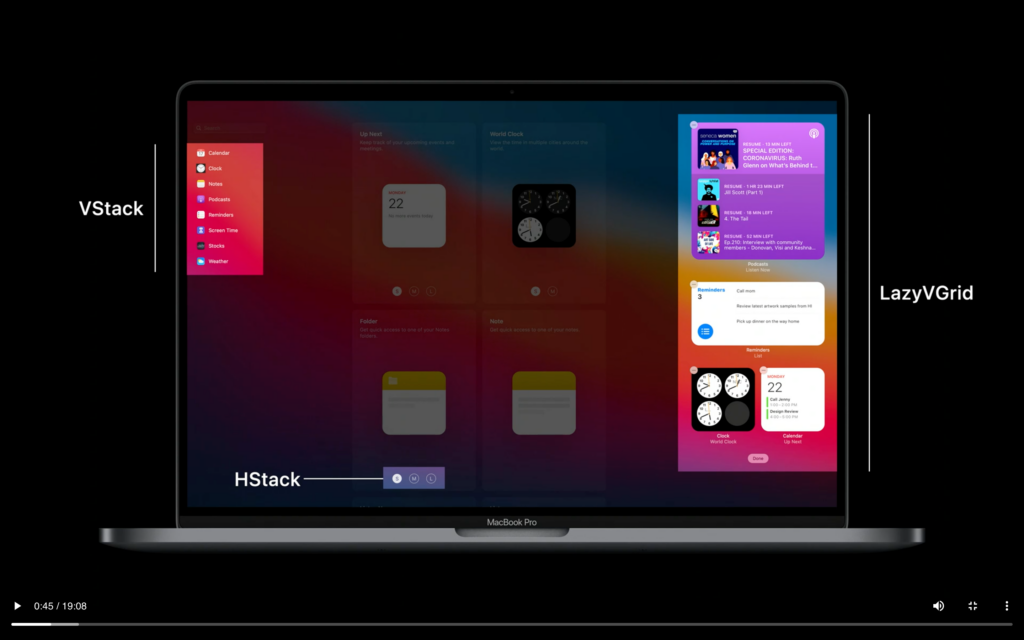
Grids and Laziness
Coming alongside Stacks and Lists, Grids were introduced this year to enable row-and column-based layouts. And to address both Lists and Grids that become unwieldy, lazy versions of both were introduced. They render content further down the iterative component as the user approaches them, allowing better performance and load times for user experiences.
Outlines
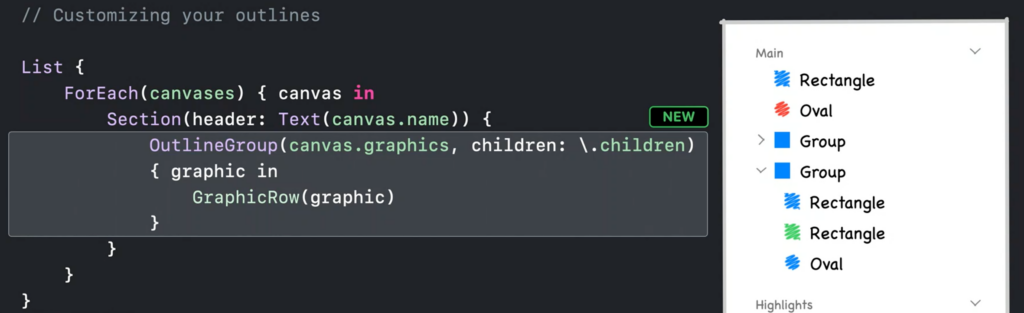
Outlines were also introduced, allowing for iteration not only of flat-level data structures, but also tree-based structures, as well. This allows us to make iterative Views and sub-Views based off the children of data.

First-Party Views within Apple Frameworks/Kits
For UI components found within Apple frameworks such as MapKit, SwiftUI 1.0 required wrapping them with UIViewRepresentable. Now, many of those components have been rebuilt with SwiftUI and are as simple as declaring, just like you would any other SwiftUI component. Not everything has been converted, but it shows how deep Apple’s investment in SwiftUI truly is.
Xcode 12 Improvements
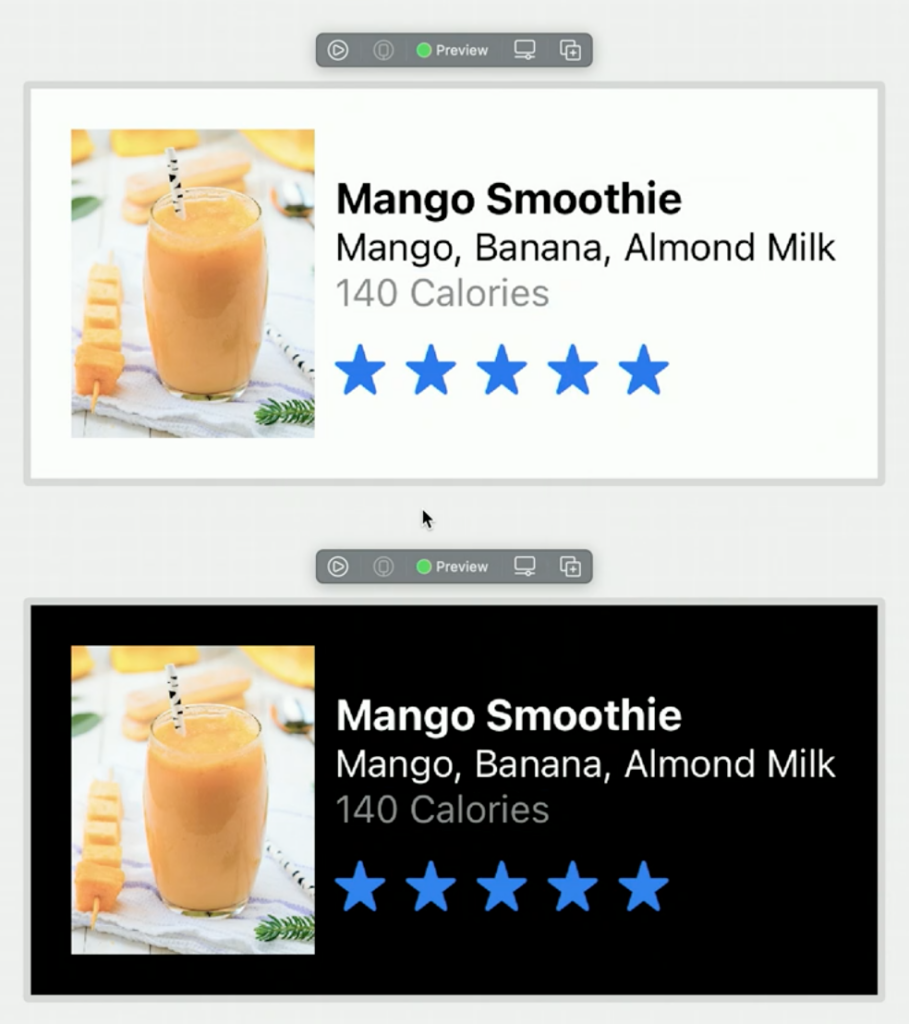
While Xcode already has seen improvements for SwiftUI (such as better error descriptions and precision), there are even more improvements coming in Xcode 12. Preview will allow for multiple device previews at once, including cross-platform viewing.

Preview will also have better linking to the code editor, itself, allowing you to click on components and edit the code from them. Xcode Library has also been updated to take in your custom components and modifiers and include them for reuse and reference.

And so much more…
There were many finer-grained improvements made to SwiftUI, as well. Combined with the improvements mentioned above, there are an abundance of new features as well as concepts that go along with them that were introduced or even sparked by WWDC20. They go well beyond the scope of this article, but the crux of it all is that SwiftUI is now big enough to stand on its own.
Signs of Things to Come
Before any specific SwiftUI changes were even announced, Keynote viewers were picking up on the fact that so many new features in the new versions of the platforms had SwiftUI looks to them.
The macOS redesign was the biggest tell of them all. Between the new look and feel of the beloved OS and the straightforward admission that many first-party apps were essentially ported iPadOS and iOS apps, it was clear that Apple elevated SwiftUI as their own primary UI framework.

SwiftUI WILL Be Part of Your App
With Apple being so blunt about being all-in with SwiftUI, it sends a message to developers: get on board, now. To reinforce this (as if the redesign of macOS wasn’t enough) they also sent a strong indication with some of the newly announced OS features.
WidgetKit, for instance, uses SwiftUI. While there may be an element of being able to wrap UIKit components, the expectation Apple has set is that Widgets will be built in SwiftUI. The same goes for WatchOS Faces, which were also announced with the expectation that SwiftUI should be used.
Cross-platform is Happening
The considerations Apple has made on how SwiftUI works across Apple platforms sets a vision for developers. By Apple converting their apps to SwiftUI/Catalyst apps, they are setting the tone for universal applications.
The Apple Silicon announcement reinforces this thinking, as well. With all platforms eventually sharing the same underlying hardware infrastructure, there’s little-to-no excuse for having well-rounded, cross-platform applications.
Apple even attempted to force this line of thinking by sharing that iOS and iPadOS apps will be runnable in macOS, without emulation, once Apple Silicon is released. If you don’t consider designing your app for cross-platform experiences, it will show up cross-platform, anyway, as-is.
SwiftUI is the Future
SwiftUI serves as the gateway for all new apps to embrace this new, more unified vision for the Apple ecosystem. It is the Catalyst (see what I did there?) by which this future will be built.
Apple is not the only one pushing a new framework to drive it’s developer future, either. Flutter is Google’s vision for the future, primarily for Fuschia, but also across all-platforms (web, Windows, Android, iOS, etc.). The industry is embracing and building upon modern concepts in its efforts to unify platforms and experiences.
If you’re an Apple developer, then it’s becoming essential to learn SwiftUI. My advice would be to start investing time now so you can begin to be forward-thinking with your projects. UIKit will not disappear anytime soon, but there will be a time where SwiftUI will become the more dominant UI framework. It’s best to be prepared.

Comments 0 Responses