As a mobile developer, getting user feedback on what features to implement next and what areas to improve upon in your app is an essential part of the development process. And this is true not just for improving app features, but also for ensuring that users who aren’t happy with the app don’t get rid of it for good!
Traditional ways of acquiring feedback relied on survey forms or in-person interviews. While still relevant, a lot of developers can’t afford the time or budget on such intense feedback sessions. Instead, many are focusing their attention on available alternatives. In this blog post, we’ll be looking at how Google Analytics for Firebase can help us understand app usage and what parts of the app are in need of a potential makeover.
If you are working on Firebase as a mobile developer, you might also want to go through a series I wrote earlier on working with Firebase:
About Google Analytics
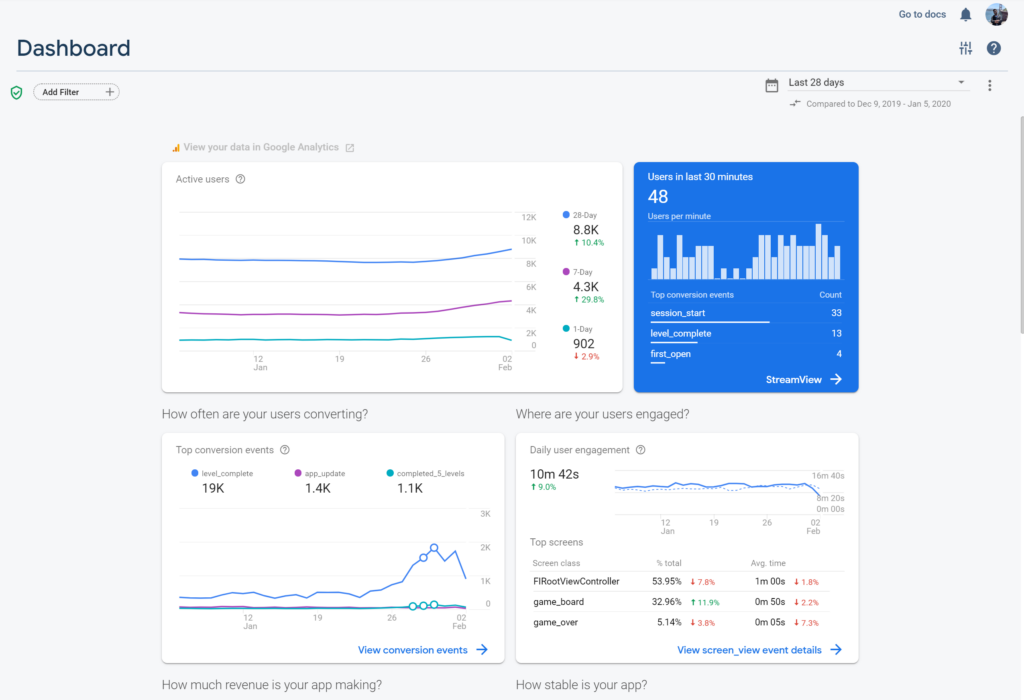
Called Firebase Analytics up until recently, Google Analytics for Firebase is a free tool that lets you view and analyze behavior patterns across all your users while they’re using your app. What this means is, if implemented correctly, Google Analytics (GA) can give you extremely detailed infographics showing how your users are using your app. Below is a screenshot of what this might look like:

As you can see, the Dashboard shows you information like the number of active users, the conversion events that the users have performed, the time users are spending per screen, etc. The dashboard also shows more information that we’ll be discussing later.
Now that you know some of the core functionalities of Google Analytics, let’s look at how to integrate them in your app(s).
Integrating Google Analytics with an Android app
Adding GA to your app is pretty trivial since adding Firebase to a project automatically adds the dependencies needed for Google Analytics to work.
Connecting your app to Firebase
If you’re working on an app that’s already using Firebase, feel free to skip this step and move on to the next one.
The first is a simple one — set up Firebase in your project. You can find a good tutorial here. You don’t need to add any extra dependencies to the app—adding Firebase to the app automatically adds the dependencies needed for Google Analytics to work.
Collecting and logging custom events
Without any setup, out of the box, Firebase will automatically track events like:
- Time spent on Activities
- Number of times the app was opened
- The device from which the app was opened
- Location of the user (coarse)
- Gender of the user
- Number of times the app was uninstalled
- and more …
However, if you’d like to log a custom event, such as how many people clicked on a video placed in an app, or how many people clicked on the Refer-a-Friend button, you can do so as well.
Here’s how you can log an event that tells Google Analytics that a button in your app was clicked:
class MainActivity : AppCompatActivity(){
fun onCreate(bundle: Bundle){
// ...
btnSelect.setOnClickListener{
// ...
// create a bundle containing details about the clicked button
val bundle = Bundle().apply{
putString(FirebaseAnalytics.Param.ITEM_ID, btnSelect.toString())
putString(FirebaseAnalytics.Param.ITEM_NAME, "select_button")
putString(FirebaseAnalytics.Param.CONTENT_TYPE, "button")
}
// log a custom firebase SELECT_CONTENT event
FirebaseAnalytics.getInstance().logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle)
}
}
}Here, we first create a bundle and assign it some key-value pairs. These KV pairs define the ID, Name, and the Content_Type for the content that was clicked.
Once defined, you can log a SELECT_CONTENT event for your button click event.
Similar to the SELECT_CONTENT event that’s used to identify when a particular event was selected, Firebase has other similar events to log events like Log In/ Log Out, Search, Add to Cart, Checkout, etc. You can find a list of all these events here:
You can also log custom events not defined in the documentation above by replacing the constants in the putString() method with a custom string that defines your event.
Identifying your users in Google Analytics
GA by default anonymizes your users so you can’t look at the user-journey of a single user inside your app. To get around this, you can set some user properties to uniquely identify your users. This is what tracking the name and email of the user might look like:
class MainActivity : AppCompatActivity(){
val firebaseAnalytics = FirebaseAnalytics.getInstance()
fun onCreate(bundle: Bundle){
// ...
firebaseAnalytics.setUserProperty("name", "example")
firebaseAnalytics.setUserProperty("email", "[email protected]")
}
}After specifying these details, all the events tracked for this particular user will have the name and email property associated with them.
However, if you do this, you’ll need to disclose to your users what you’re collecting and for what purpose in your app’s privacy policy.
You can also set a userId for your users to uniquely identify them later if you integrate GA with BigQuery and query these details there. This is what it looks like:
(Optional) Using GA in a WebView
In case a particular screen (or screens) in your app rely on a WebView instead of a Native widget, you can still use GA to track events in that portion of the app. To do so, you’ll have to load and use the JavaScript SDK of GA. You can find more details about it here:
And that’s it! Once you have properly configured this in your app, you should be able to see detailed insights about your app reported on the Firebase Dashboard. If needed, you can also link your GA account to BigQuery and export all the raw data in BigQuery to run raw queries on it.
You can find more about what’s possible with Firebase Analytics here:
In the next part of this series, we’ll be taking a look at how we can extend the current setup by adding Crashlytics, which will provide us with detailed insights on app crashes.
Thanks for reading! If you enjoyed this story, please click the 👏 button and share it to help others find it! Feel free to leave a comment 💬 below.
Have feedback? Let’s connect on Twitter.

Comments 0 Responses