Tween Manager is used in making custom animations within Lens Studio. This helps you make your lenses more engaging and captivating. You also don’t need to write any code. In this article, you will learn how the different types of tweens works.
Table of contents:
Getting Started
To get started, you will need to open Lens Studio and create a new project.
Adding Tween Manager Script
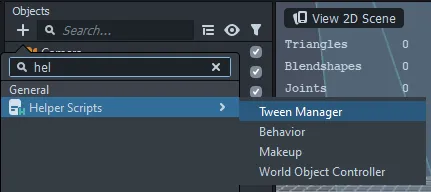
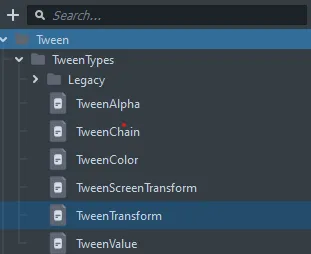
Once you have a new project, go to the Objects panel and search for Helper scripts. Then hover on Helper scripts and click on Tween Manager.

In the Objects panel, upon adding Tween Manager, it comes with a package consisting of example objects with tweening effects and in the resources panel, a folder labeled Tween. These objects have configuration settings in the Inspector panel. The examples package is labeled (REMOVE_ME) in the Objects panel and Resources panel so you can go ahead and delete it since we are creating tweens from scratch.
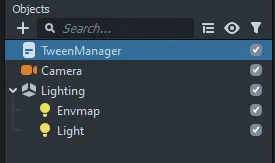
After deleting the example objects, drag the Tween Manager to the top in the objects panel. This is because when you create objects and scripts you want them to refer to the Tween Manager.

Adding Scene Object
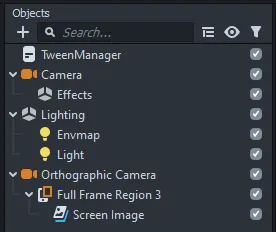
In this case, let’s add an image object attached to the screen to be our scene object. To do this, go to the Objects panel, search for a screen image in the search area and select it.

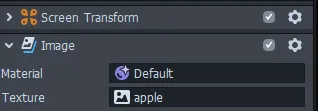
Then select the screen image in the objects panel. This exposes the image properties in the inspector panel. In this case, I will use an apple image for the texture label. You can also drop the object from the resource panel to the texture in the inspector panel.

The apple is the scene object that the tween effects will be applied to.
Adding Tween Script
Tweens are added as scripts to the scene objects. To add tween scripts to a scene object, click on the +component button and search for script in the search area, then select it. Click on the Add script button and then select Tween type.
Let’s start with the Tween Transform type.

Tween Transform
After selecting the Tween Transform, the script properties open in the inspector panel. This is the part where the tween effects are added. Tween Transform changes the object by moving, scaling, and rotating it.
In the Tween Transform properties, the scene object represents the object the tween effect will apply to. Enable the Play Automatically button to begin the tweening.
Let’s set the transform type as a scale. This is how big or small the object will tween in the start and end parameters. The other types are move and rotate.
The Movement type as From/To. This enables you to specify the start and end values of the tween. The other choices are ‘To’ which starts the tween at the current state and allows you to set the end value.
The ‘From’ option allows you to set the start value and also takes the end value of the tween in the present state. The offset option tweens the object using the beginning value of the object in its current state and the end value of the tween from the value at the beginning.
Next is the loop type which includes the none, loop, ping pong, and ping pong once. None means that no loop type will be set. The loop plays the tween till the end and then begins again. The ping pong type moves the object back and forth. The ping pong once means that the ping pong will only go one time.
The time option refers to how long the tween will last, while the delay option is how long it takes before the tween starts.
The easing function has a variety of options including cubic, quintic, exponential, and more. It refers to the function behind the easing of the tween. Below it, the easing type represents the kinds of easing which include in, out, and in/out.
Tween Color
This allows you to adjust the color of your object. It has properties that can be customized in the Inspector panel.
To add Tween Color, copy and paste the first tween type (Tween Transform). Click on the small box labeled Tween Transform, which enables you to change the tween type and select the type you want. In this case, select Tween Color. Otherwise, you can add another script and select the tween type. The first alternative is shown in the image below.

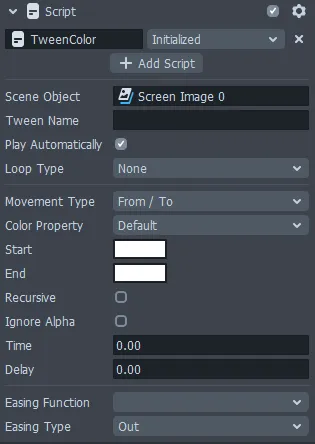
In Tween Color, the Color property is where you choose the color of the object that will be tweened. Most of the settings are found in the Tween Transform that we have looked at, but there are some exceptions. The concept of the settings similar to the Transform tween is the same, so let us look at the ones that are disimilar.

The Recursive property means that the color will be applied to child objects of the object. Ignore Alpha means that the Tween Color will still be in effect when you add the Tween Alpha.
Tween Alpha
Tween Alpha is a tween that makes an object fade. Let’s look at its settings in the Inspector panel.
To add the Alpha tween, duplicate the script you made before and change the tween to Tween Alpha. This comes with new settings that you can adjust yourself to create the desired tween.
The start property defines the start of the object fading or being transparent while the end property defines the end value of the transparency. The setting features in the inspector are similar to the other tweens and apply the same concept.
Tween Screen Transform
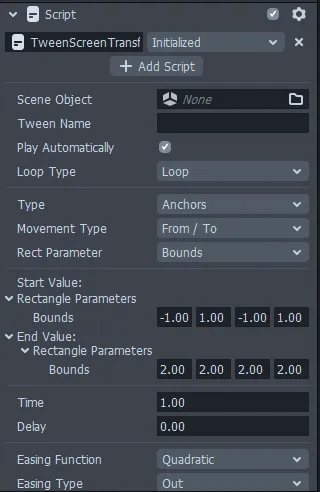
The Tween Screen Transform modifies the scale, rotation, position, and anchors of the screen with objects that are 2D. These objects can be images or text and exist only in 2D space.
The type of tweening includes properties similar to other tweens that you have seen, but the anchor property is also added. The anchor modifies the screen transform anchor. Upon selecting it, the Rect Parameter is exposed which has a drop-down list that includes, bounds, size, and center. The start value and end value of the rectangle of the screen are also exposed to set your values. The image below shows the Tween Screen Transform settings.

Tween Chain
The Tween Chain plays multiple tweens at the same time. Its settings in the inspector panel have an All At Once button that enables all tweens to play at the same time. When you disable it, it plays the tweens one after the other.
Conclusion
In this article, you have learned what tweens do and how to add tween script and different tween types. Tween works with 2D objects, 3D objects, and text. Tween Screen Transform works with objects in the 2D space. Tweens can help you create engaging and captivating animations.

Comments 0 Responses