It’s no secret that we’re in the midst of an “AI tsunami” these days.
Ever since ChatGPT introduced the world to generative AI, endless intelligent tools have emerged for everything from content creation, to video editing.
One area of the AI trend that’s really captured my attention lately has been AI website-building tools.
After all, while building a website today is easier than it used to be – it still takes a lot of time and effort – from choosing themes, to fine-tuning content.
That’s where tools like Squarespace Blueprint AI come in – giving companies a system that handles the heavy lifting for them.
Competing with options like Framer AI, Squarespace Blueprint AI is a straightforward, AI website design tool, built straight into the Squarespace ecosystem.
It helps you choose a theme, customize it with colors and fonts, and even fill it with content in just a few steps.
Here’s your guide to the features, and how it works.
What is Squarespace Blueprint AI?

Blueprint AI isn’t the first time Squarespace has experimented with AI.
Over the years, the company has offered organizations a range of convenient tools to help them create content and choose the right theme options throughout the web design process.
The main difference is the new “Blueprint AI” – unlike the previous Squarespace Blueprint, understands the context of your brand.
It makes suggestions for fonts, colors, and designs based on your company’s personality – which is handy if you want to build a memorable brand (not just a website).
The feature set was introduced at Squarespace Refresh 2024, and allows users to build an entire – fully functional website, in just five or six steps (depending on if you want to generate AI content too).
All you need to do is answer a few questions, and Blueprint AI will put together a website for you in just a few minutes. Sounds great, right?
The even better news is this feature is included on all Squarespace plans – you can even experiment with it during the “free trial” stage on Squarespace – no extra fees required.
Squarespace Blueprint AI: The Features
I’ll be honest – although I do think that Blueprint AI is very easy to use (and brilliant for beginners) – it’s not the most feature-rich AI tool I’ve ever used.
On its own, it’s really just a simple tool for website creation, which gives you access to a handful of fonts, a quick layout switcher, and some pre-built color pallets (designed by genuine artists).
What makes this toolkit more compelling, is how it integrates with the full Squarespace AI ecosystem: Squarespace Design Intelligence.
Here’s a quick breakdown of the features.
Blueprint AI
Squarespace Blueprint AI is the heart of Squarespace Design Intelligence – a comprehensive kit of AI solutions and automated tools designed to make website design and content creation easier for everyone.
Think of Blueprint as your personal web design assistant.
When you’re ready to build a website, you can go through a simple multi-stage process, choosing suggested sections, colors, fonts, and pages, with AI, then generate a site in about five minutes.
You even get a website that’s packed with AI-generated images – designed with cutting-edge technology, and generative text copy intended to align with your brand’s personality.
Notably, while every element is backed by Squarespace’s impressive design expertise – I’d still recommend swapping out some of the pictures for your own photos (and tweaking the copy).
Design Intelligence
Once you’ve built your website with Squarespace Blueprint AI, Squarespace’s “Design Intelligence” sticks by you throughout the development process.
You’ll be taken directly to the Squarespace Editor, where you can play around with various styling combinations, and explore curated colors, fonts, button styles, and other elements – all aligned with your brand.
There’s even a handy layout switcher, which is brilliant if you’ve ever had trouble trying to make your website look “perfectly” structured.
You can simply click a button, and the system will automatically arrange your sections in a variety of different ways. No drag and drop necessary.
Plus, Design Intelligence adds extra sections to your Squarespace Dashboard, giving you tips on how you can improve your promotional techniques and site design over time.
Brand Identity
One of the great things about using Blueprint AI for your store’s design, is that once you do, the company’s AI system will have a basic idea of your company’s personality, and the type of audience you want to attract.
It uses that knowledge to make suggestions for your “brand identity”, helping you to polish and upgrade your online presence.
For instance, you can use the Brand Identity tools to generate copy that aligns with your brand’s tone of voice, giving all of your home page, product page, and other content a consistent tone.
I still think it’s worth tweaking the AI generated copy here. But it does save you a lot of time and effort if you tend to spend a lot of time staring at a blank screen – looking for inspiration.
AI Copy Generator
Notably, this feature (infused with Blueprint AI) is currently only available in some regions worldwide – but I imagine Squarespace will continue to introduce it to more customers going forward.
With Squarespace AI, you can make the most of your content by generating it in seconds with an AI assistant.
Again, my advice is to use this content as a “starting” point for your own copy.
You’ll still need to edit and refine it, but Squarespace does make it much easier to dive in. You don’t even have to think of your own prompts, as Blueprint AI will suggest options to get you started.
Notably, there are also dedicated solutions for generating:
- AI product descriptions: You can quickly create consistent, on-brand, and highly engaging product descriptions in just a few steps, with tools built into the Squarespace designer.
- Video descriptions: If you’re adding video to your website, Squarespace AI can suggest descriptions for those clips, based on summaries of the content.
- Course descriptions: For online education sellers, Squarespace AI can scan through your courses and create descriptions in a matter of seconds.
AI Section Backgrounds
Section backgrounds are basically the design elements or images that sit behind the main copy on your website pages.
I’ve noticed a lot of people still rely on stock images for these – particularly when they can’t afford their own branded photography. However, the wrong image can really make it harder to convert and engage your audience.
With Squarespace AI, you can access background images generated by artificial intelligence, and carefully fine-tuned by Squarespace experts.
They’re even specially designed to make sure that your text still stands out – so you’re not overwhelming your audience.
Squarespace Blueprint AI: Is it Easy to Use?
Although Squarespace Blueprint AI doesn’t have quite as many features as some of the other AI website generators I’ve tried, it’s incredibly easy to use.
It only takes five or six steps to set up a website. In fact, I created an almost 100% ready website in about 5 minutes.
Here are the steps:
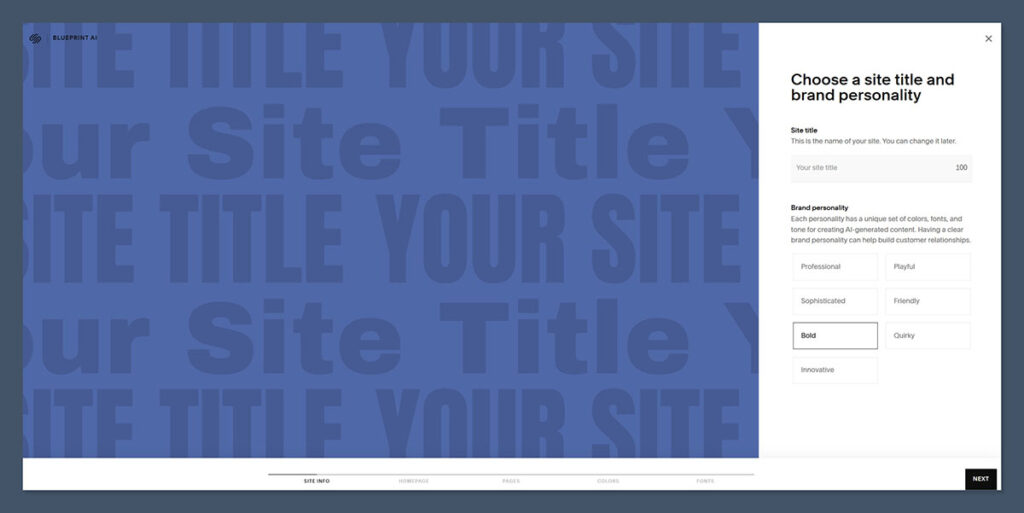
Step 1: Choosing Your Name and Personality
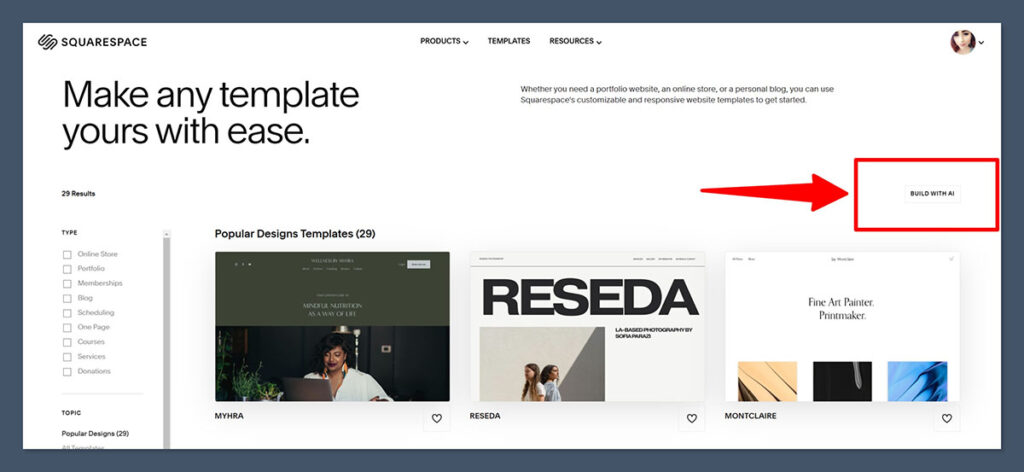
After you sign up for a Squarespace account (whether you choose a paid plan or the free trial), you’ll be taken straight to Squarespace’s template page.
Instead of choosing a template, you can just click on “Build with AI” to visit the Blueprint AI interface.

Here, you’ll see a page asking you to choose a website name (don’t worry, you can change this later if you don’t have a great idea in mind).
Next, you’ll need to choose a personality for your website.
That “personality” gives Blueprint an insight into the type of brand you want to develop, so it can suggest relevant copy, color palettes, and fonts.

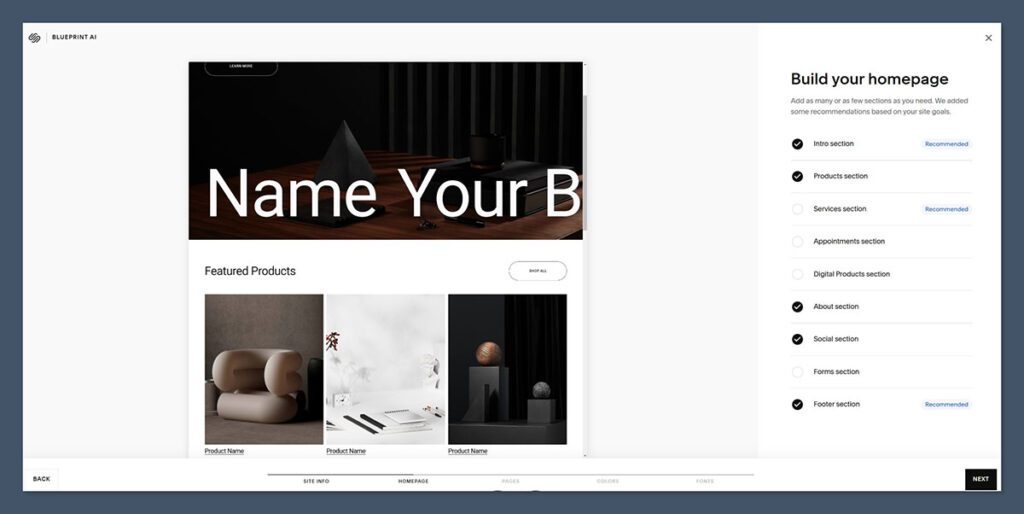
Step 2: Choose Homepage Sections
Next, Squarespace Blueprint AI asks you to pick the sections for your homepage.
There are a few recommended options (like an intro), as well as some extras tailored to different site requirements.
For instance, you can choose to add a featured products or services section, forms, a social media carousel, and a footer, for site navigation.
As you click on each section, you’ll see it appear on your site mock-up on the left-hand side of the page.
Hovering over each section will allow you to instantly change its layout with a single click, adding things like scrolling font, or adjusting image thumbnails.

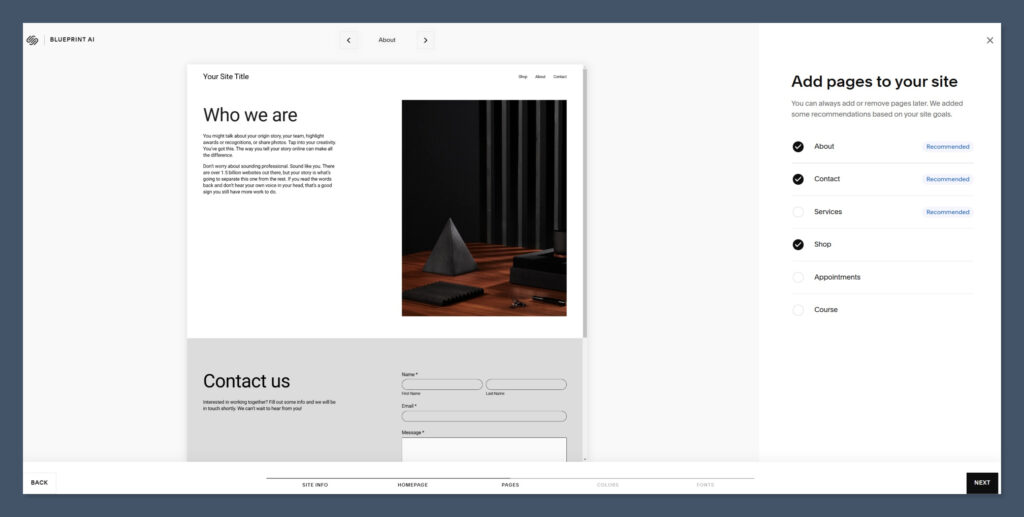
Step 3: Add Your Pages
Once you’re done with your homepage, Blueprint AI asks you to start adding pages. Again, you’ll see some recommended options like an “About” or “Contact” page.
You can also choose to add Service pages, Shop pages, and a “Course” page, if you’re going to be selling courses.
As you add pages, you can scroll through them with the arrows on the top left of the page, to see what they include.
They’ll usually have a few basic images and content sections, as well as crucial elements, like product thumbnails, and contact forms for the “contact” page.

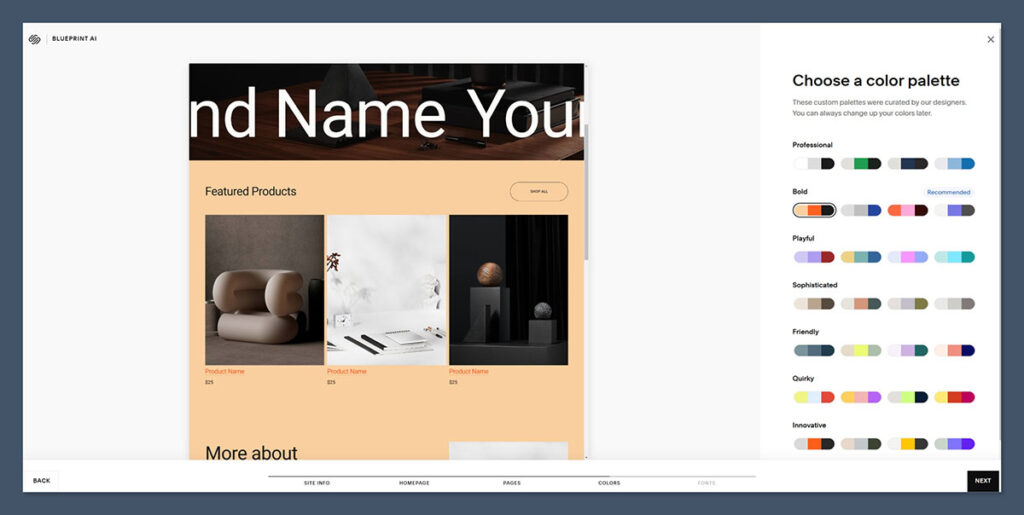
Step 4: Pick Colors
Once you’ve chosen all of your initial pages, Squarespace will give you a series of color palettes to choose from.
Right now, there are four color palette options available for each “personality” type – curated by Squarespace designers.
I would have liked to see a little more variety here, but the color palettes work well together, and you can always change elements later in the Squarespace designer, if you’re not 100% happy.

I’d definitely recommend clicking through a few color options (even the ones that don’t align with the personality you first chose), as you’ll be able to see what they look like in real-time on the left-hand side of the page.
Then you can head onto the next step.
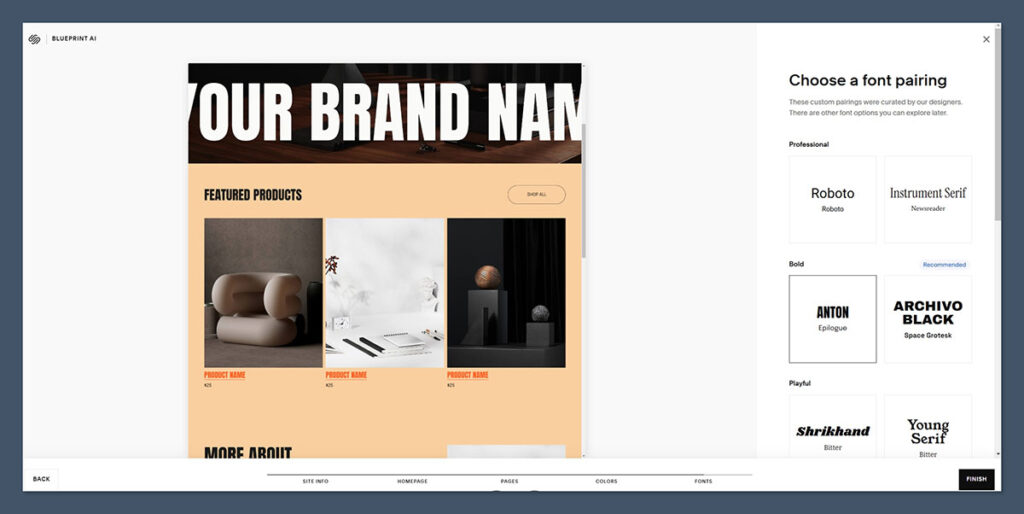
Step 5: Choose Fonts
After colors, Blueprint AI will suggest a selection of “font combinations” to choose from. Each option comes with a “header” style font, and a basic font for your body content.
Again, these are professionally curated, and matched to specific site personalities.
I really love the fact that all of the fonts are clear and legible, regardless of whether you’re choosing a “professional” personality, or something a little more quirky.

Again, you can change these options later if you prefer, but they definitely give you an excellent starting point – particularly if you don’t have any prior design knowledge.
Step 6: (Optional) Creating Content
Depending on where you’re located, Squarespace then gives you the option to create AI content for your store pages.
You can enter a quick prompt about the page into a chat box, and the AI will do the rest – or you can choose from a suggested prompt.
The copy generated is pretty good – and you have the option to re-write sections with different “tones” and personality options.
However, I’d still recommend making some basic tweaks when you’re done designing, to ensure everything aligns with your brand’s tone of voice.
Step 7: Finish your Store
Once you hit the “Finish” button, Blueprint AI will create your website for you, and drop it into the Squarespace Editor.
From there, you can continue using Squarespace Intelligence to add the finishing touches to your store. You’ll be able to choose from suggested assets and buttons, experiment with AI-generated backgrounds, images, and content, and more.
Even without any extra tweaking, I was pretty impressed by how “ready-to-go” my store looked.
I can definitely see a lot of beginners in the digital landscape using all of these tools to get their website ready in less than an hour.
After all, you can always come back and make more tweaks later.
Is Blueprint AI Worth Using?
So, should you consider using Blueprint AI for your website?
Ultimately, if you’re looking for a quick, easy, and affordable way to build an attractive on-brand site in minutes, then Blueprint AI is fantastic.
Yes, you’ll need to spend some time making tweaks and adjusting content or photos. However, Squarespace really does do most of the hard work for you.
The really great part is that you get to continue using Squarespace’s AI tools as you continue to develop your store, experimenting with AI backgrounds and copy as you go.
If you’ve ever felt daunted by the prospect of building your own website without a designer or expert team, Blueprint AI is a real game changer.
If you’re still not sure, sign up for a free trial and test it for yourself.

Comments 0 Responses