Face masks have become a necessity in the current world due to the ongoing COVID-19 pandemic. Many countries and health organizations have advised people to wear masks in public to contain the spread of the virus. Many shops, pubs, mega-stores, and more businesses have strict mask-wearing rules to for customers and employees upon entrance entering.
Businesses and local governments enforcing these strict rules need some kind of mechanism to track people who are not wearing masks. Tracking every single person just with the human eye is more or less impossible.
Hence, we can start considering solutions that help us use computer vision systems to detect the presence of masks. We’ll implement a demo version of such a solution in this article, using image classification with TensorFlow.js.
In this tutorial, we’re going to implement a program that detects face mask from an image or video feed using the TensorFlow.js library. The idea behind it is pretty simple. We fetch the image from the camera fee and add the KNN classifier, along with a MobileNet model to determine whether or not a face mask is present in a given image.
Now, let’s get started!
Project Setup
The structure of this project is simple. We are not going to download a pre-trained model—instead, we’re going train our own model. This tutorial aims to educate beginners on TensorFlow and image recognition. Hence, we’ll start the project from scratch.
Here, we have the datasets for two types of images—people wearing and not wearing a mask—using which, we’re going to train our model. You can download the training face mask dataset images from Kaggle.
We also have two images for testing purposes, which are not included in the training image data set. You can get these from free-to-download image websites like Unsplash.
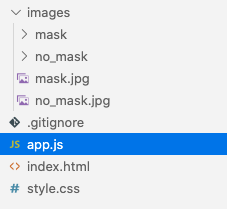
With the dataset, testing images, and programming files, our final project structure should look as shown in the screenshot below:

index.html is our main landing file. Hence, we need to include every script library in it, as shown in the code snippet below:
Here, we have also included a style.css file. For HTML elements, we have an image element with an image source. We have also included our local script as an app.js file, where we are going to code all our logic.
Now, for CSS design codes, we can refer to the codes in the following snippet:
We need to place the above CSS design codes in our style.css file. Here, we simply have CSS styles for images with subjects wearing a mask and those with subjects not wearing a mask. We will distinguish the pictures using the border colors we’ve coded in this CSS file.
Now onto the main logic to be included in the app.js file. First, we need to fetch all data and add it to this file in order to prepare to train the model. The code to do that is provided below:
Next, we need to create a function to classify images using the KNN classifier. This function is used to train the classifier and receives a MobileNet object as a parameter. Using the mobilenet object, we will return the already trained objects. The code for the asynchronous function trainClassifier is provided in the code snippet below:
Next, we need to load the MobileNet module and pass the mobilenet object to the function we implemented previously. Then, after we receive the classified data from the classifier, we run inference in order to get the prediction result.
In order to classify the images as containing a mask or no mask, we’re going to add the above-defined border colors to the image using CSS styles.
The overall code for this is provided in the code snippet below:
Hence, we get the results as displayed in the demo screenshots below:

As we can see, we get a red border for an image in which a person is not wearing a mask.
And, for an image where people are wearing masks, we get a green border, as shown in the demo screenshot below:

Hence, we have successfully implemented the first version of a program that can determine if people in a given image are wearing a mask or not using a simple HTML project with the TensorFlow library and MobileNet.
Conclusion
It’s awesome that we now have the ability to develop solutions to existing real-world problems using programming technologies. In this tutorial, we learned how to detect the existence of face masks in an image by classifying the image with MobileNet and a KNN classifier.
Though this is a simple solution, this can be a starting place for more complex projects and is just a starting point to learn about image classification using TensorFlow.js. Now it’s up to you to take it to the next level and innovate new solutions.
Happy Coding folks!

Comments 0 Responses