When developing in any programming language or framework, it’s usually a good idea to learn and follow established best practices. This is even more crucial in Flutter given the way widgets are built and re-built.
Following established best practices in Flutter is also particularly important for a couple of specific reasons: code readability and application performance.
In this post, we’ll cover some of the best practices in Flutter that can help on both of these fronts.
Table of contents
Theming
Theming your app will make it easier for you to reference the properties of your theme in other parts of your application. This will prevent code repetition in these sections. Furthermore, it makes it easier for you to adjust theme information by making adjustments in just one place.
Referencing this in other parts of your application is pretty easy—for example, in the appBar:
Styling your buttons also becomes more straightforward:
The theme information can also be used to style text as follows:
Load List Items On-Demand
When working with infinite lists or very large lists, it’s usually advisable to use a ListView builder in order to improve performance. In this case, you’ll have to provide a builder and the total number of items it should expect:
This is is also applicable when working with GridViews that have a large or infinite number of widgets.
Split Large Widgets into Smaller Widgets
In Flutter, your widget tree can become pretty large pretty quickly. In order to make your code readable and easy to manage, it’s advisable to separate such large widgets into a separate file.
In the example below, EventItem is a separate widget that will load individual events. EventItem is usually stored in a separate file.
Use Widget Builder
While working in one file, individual widgets can also become really big. You can refactor that widget into a separate widget. Eventually, this will make your main widget leaner and more readable.
import 'package:flutter/material.dart';
final Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkBlue),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
Widget _sayHello(BuildContext context){
return Text('Hello, World!',style: Theme.of(context).textTheme.display1 );
}
@override
Widget build(BuildContext context) {
return Container(
child: _sayHello(context),
);
}
}
Use Const Widgets
Whenever you have widgets that don’t change when the state changes, you should declare them as constants. This will prevent them from being rebuilt, hence improving performance.
This is similar to caching widgets that won’t get rebuilt. Some of the widgets that can be declared as const include Text, Padding, and Icons, to mention a few. If the widgets contain dynamic information, they shouldn’t be declared as constants.
Use Animations and Effects Sparingly
While animations and effects can look really cool in your application, some might interfere with the app’s performance. It’s therefore important that you test your animations and effects on real devices. As you do so, check how they affect the performance of your application and optimize accordingly.
Some widgets that might lead to performance issues include Opacity, Chip, ColorFilter, and ShaderMask. For example to implement image fading, use the FadeInImage widget instead of the Opacity widget.
For animations, you can use the AnimatedOpacity widget. The problem encountered when using the Opacity widget for animations is that it causes the widget and it’s subtree to rebuild each frame. This can be quite costly, especially when you have a large widget tree.
Remove Unused Resources
Especially when you’re ready to publish your application, you’ll need to remove resources that you aren’t using in your application. These could be image assets, for example. Removing unused resources and compressing images will help you reduce the size of your application.
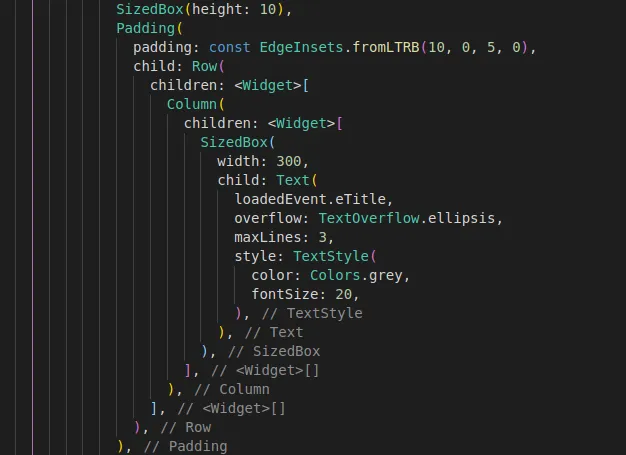
Use Trailing Commas
Since your widget tree can grow quickly, you need a way to format your code in a way that makes it easy to read. Adding trailing commas and using your IDE’s formatting shortcuts leads to more readable code.

Enough Said
Hopefully, this gives you a few insights into some of the ways you can make your Flutter code more readable while also improving your app’s performance.

Comments 0 Responses