Introduction
You’ve got a great product, and you want to match this up with the way your mobile application looks and feels. This kind of consistency matters for creating engaging user experiences. And let’s say, in this app, you need to use maps in a way that fits your brand.
Luckily, there’s a way to easily create custom styles on Google Maps. With custom styling, you can change the look and feel of your map according to your desired needs.
At this point, you might be wondering, what kind of customizations are possible? Are we going make a custom layout in Android?
There are actually quite a few possibilities for map customization. Think about the maps in the Uber mobile app—its iconic grayish theme. Or If you need your app to support the Day/Night mode feature, you can use the custom map style for Day and Night modes. (For Day, you can use the default map and for Night you can use the dark theme → you will see this in Step 3 as well.)
As I mentioned above, are we going to build our own custom layout for all this? We hypothetically could, but using Google Maps’ customization tools is much more convenient and cost-efficient. So let’s dig into this with the proper step-by-step look at how this is possible and how we can easily make it happen.
In this article, I’m going to show you how superb custom styling with the Google Map API is.
If you want to learn from the video then check out the below link and do subscribe to my channel 🙏
Step 1:
The first step is to add a map dependency with 9.6.0 version or greater like the below code snippet:
dependencies {
implementation "com.google.android.gms:play-services-maps:16.1.0"
}Step 2:
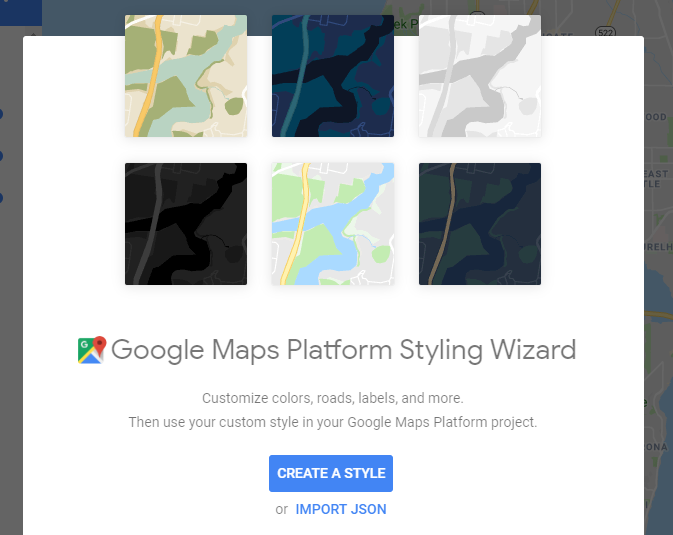
After successfully adding a dependency, now the second step is to go to the Styling Wizard site (mapstyle.withgoogle.com). It’s a tool that makes it easy to build your own custom style JSON file. Here’s a look at the Styling Wizard:

Step 3:
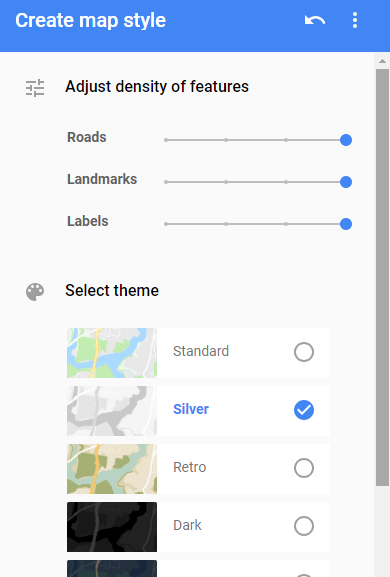
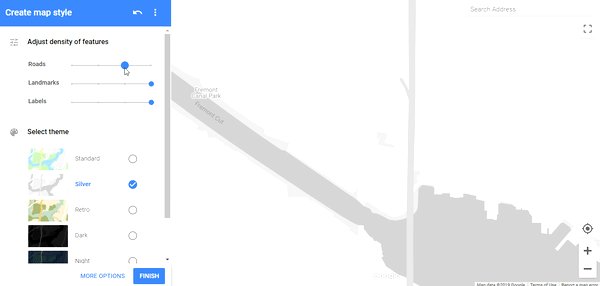
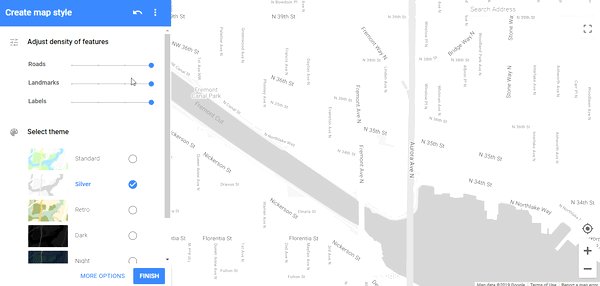
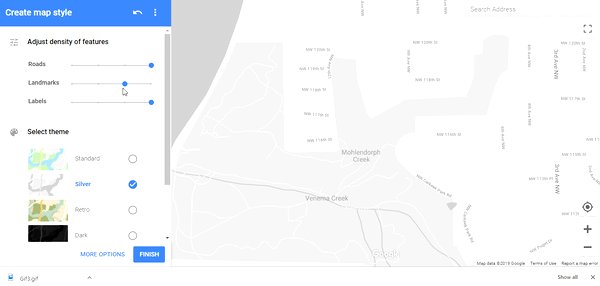
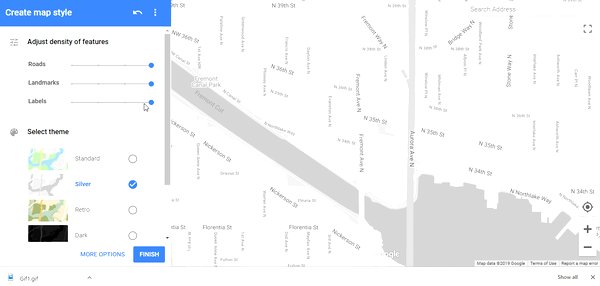
Now, the third step is to click to the “Create A Style Button” and select your theme from the left section. Here, you can also adjust the density of features according to your requirements.

Themes:
We have six kinds of themes available in a map style.
- Standard
- Silver (Uber is using this style)
- Retro
- Dark
- Night (This theme is used in the night mode)
- Aubergine
Adjust Density Of Features:
In Density of features, we have three kinds of density levels.
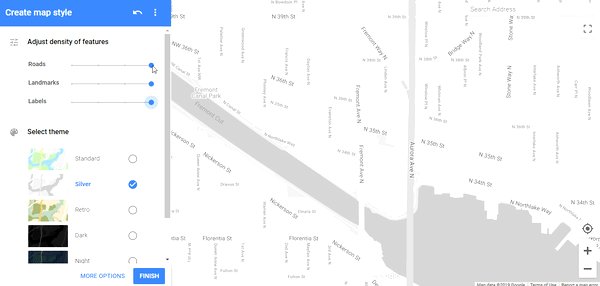
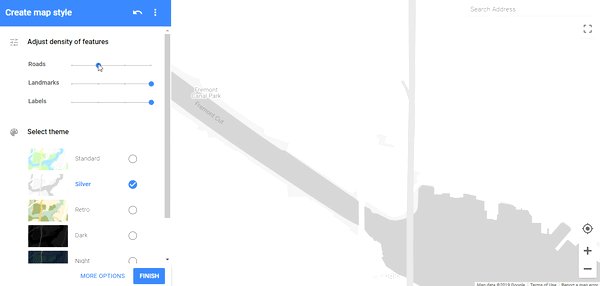
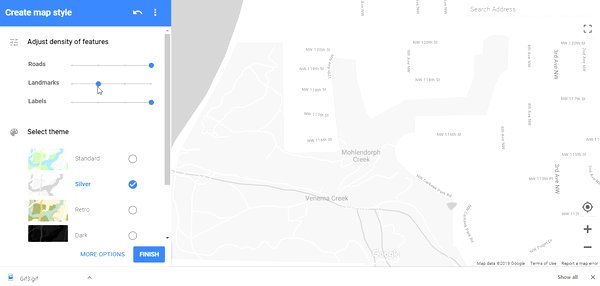
- Roads: Reducing the density level of roads will remove some smaller/back roads from our map. You can see how reducing the density affects the display of non-highway roads.

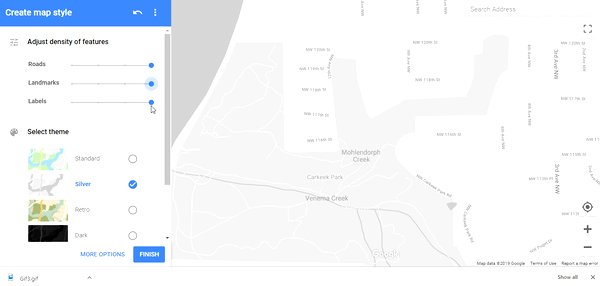
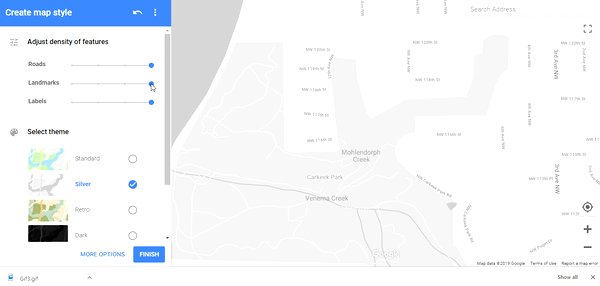
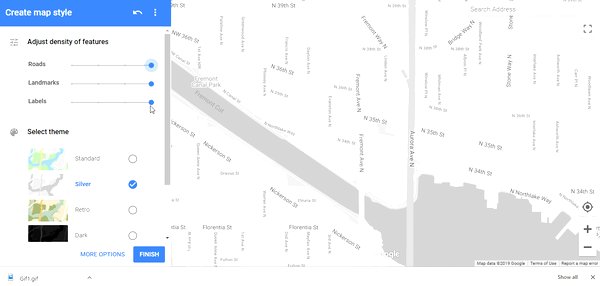
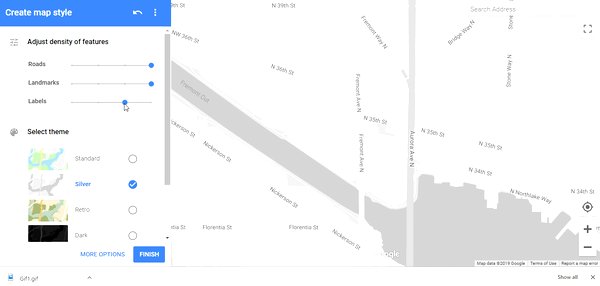
2. Landmarks: Reducing the density level of landmarks will remove some landmarks from our map style. As you can see in the example below, reducing this density removes a park from our map view:

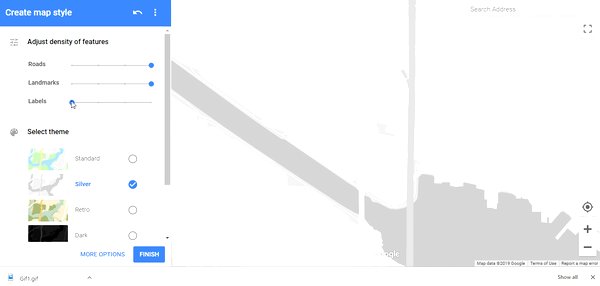
3. Labels: Reducing the density level of labels it will remove the labels from locations of our map style. Here, back roads still might be shown, but we won’t see their names.

Step 4:
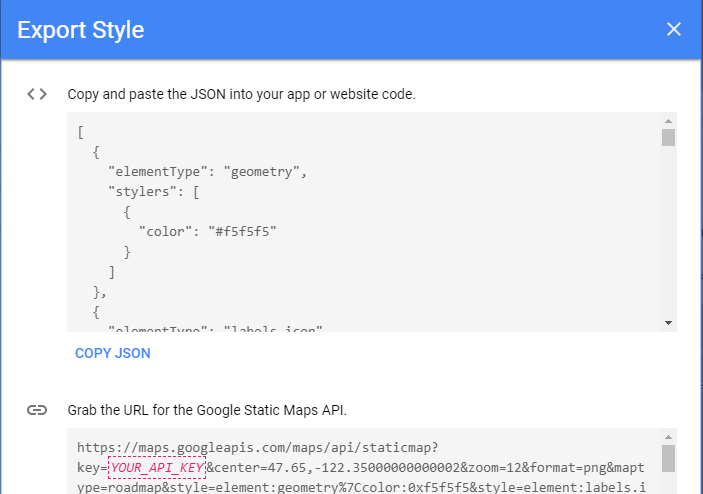
Now just click the finish button and copy the “Json” from the window that appears & save to to your desktop or anywhere you’d like in the format of your_file_name.json. After clicking the finish button, you should see the following:

Keep this JSON handy, as you’ll need to use it shortly.
Step 5:
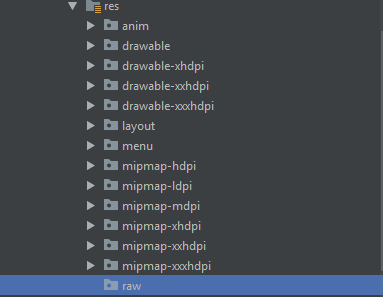
Create a directory with the name “raw” folder in the “res” directory like the below screenshot:

Step 6:
Just copy your JSON file to that “raw” folder like below:

Step 7:
Go to your MapActivity.java / MapActivity.kt class and create a MapStyleOption object in your onMapReady() function and load the JSON file from your raw folder. Then, pass your map style object to your map object as shown in the code snippet below:
@Override
public void onMapReady(GoogleMap googleMap) {
this.googleMap = googleMap;
MapStyleOptions mapStyleOptions=MapStyleOptions.loadRawResourceStyle(this,R.raw.google_style);
googleMap.setMapStyle(mapStyleOptions);
}Step 8:
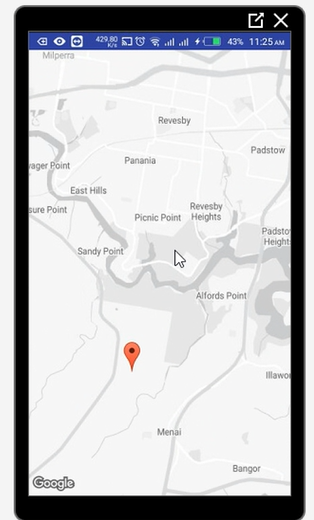
That’s it! Time to run your code and check out the results. Play around with the different density sliders and themes to see some different combinations.

There are also several advanced map features you can play with, including:
- Points of interest (highlight businesses, government buildings, medical facilities, parks, schools, etc.)
- Road selection
- Transit (highlight public transportation options, stops, etc.)
- Water (select and highlight bodies of water)
For more on all of these advanced features , check out the official docs:
Conclusion:
This article described how you can alter map styles (more or less roads, night mode, etc.) on Android with the Google Maps SDK. To provide a quick look at how this works, I used the customization map tool to create a simple imitation of Uber’s application.
I hope this article will help you. If you think something is missing, have questions, or would like to give feedback, go ahead and leave a comment below. I’d appreciate the feedback.
You can check out the sample project as well:
Enjoy and Happy Coding!
Sharing (knowledge) is caring 😊 Thanks for reading this article. Be sure to clap or recommend this article if you found it helpful. It means a lot to me.
If you need any help then Join me on Twitter, LinkedIn, GitHub, and Subscribe to my Youtube Channel.

Comments 0 Responses