If there’s one thing that developers like more than a bug-free code, it’s a properly implemented dark theme! Be it on their IDEs or in the apps they use, dark theme is an integral part of the entire developer culture.
And while it not only looks good, it has several other benefits like:
- Reducing power usage by a significant amount
- Improving visibility for users with low or limited vision and those who are sensitive to bright light.
- Making it easier for anyone to use a device in a low-light environment.
With the introduction of Android 10, Google brought the much-awaited Dark Mode to the native Android framework and system apps.
In this blog post, we’ll be discussing how to add dark mode support to your Android app and have it adapt its theme to dark/light based on the user’s choice.
Adding the dark theme to your app
For the purpose of this blog post, we’ll be discussing how to add dark theme support to Android apps only. For iOS apps, you can take a look at this blog post.
Step 1: Ensure that your app is using either AppCompat or Material theme
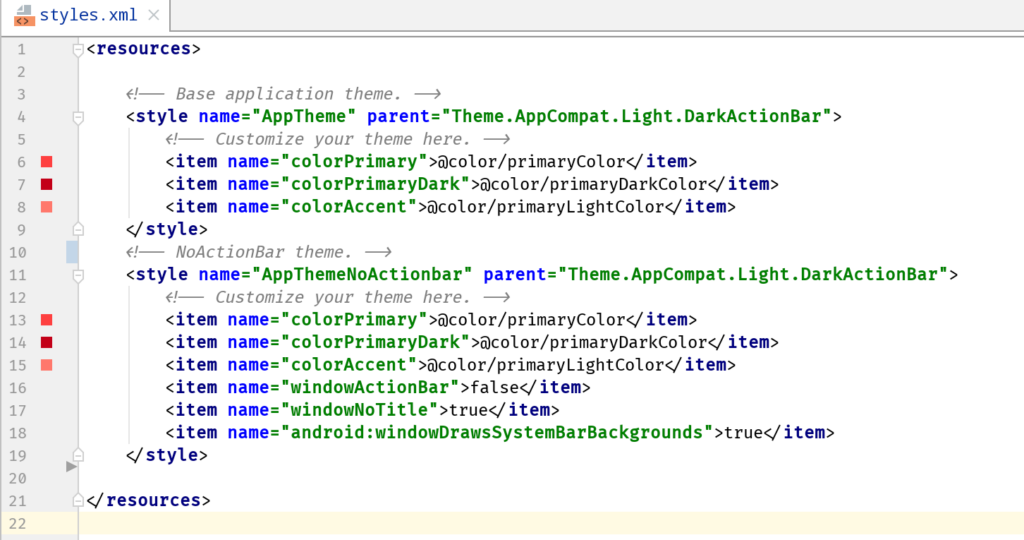
To check this, you can open the res/values/styles.xml file and see what parent your theme extends from. It should be either AppCompat or MaterialComponents.

Step 2: Replace the parent theme with the DayNight variant of the same
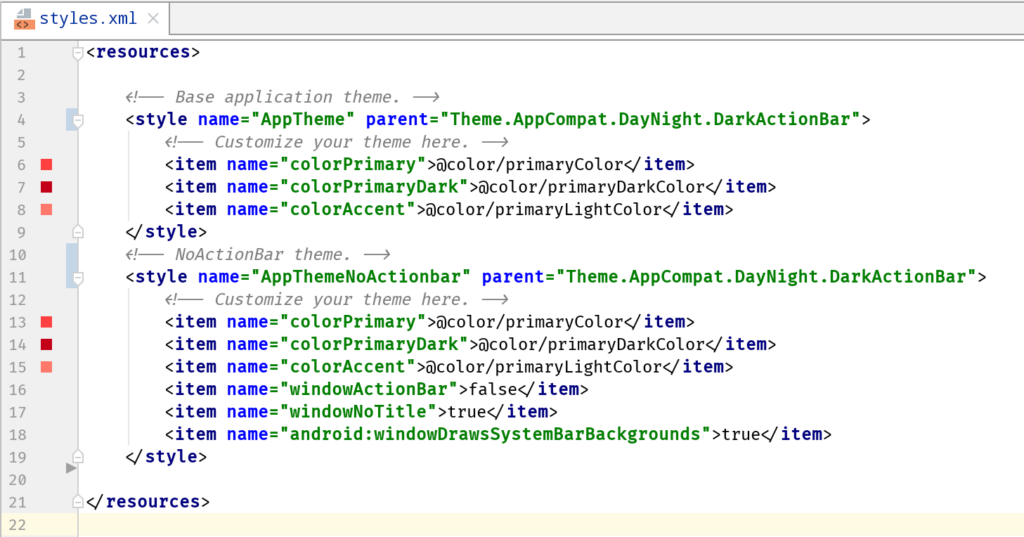
The next step is to replace the parent theme’s color attribute (here AppCompat.Light) with the DayNight variant of the same (AppCompat.DayNight).
Upon making the changes, this is what your styles.xml should look like:

Step 3: Defining the colors for dark mode
Once you’ve made these changes, the next step is to define the text and background colors in your app when it’s used in dark mode.
Since the current color scheme in your app is made with a light-themed app in mind, most of your text colors will be black—which would be invisible on a dark-themed background.
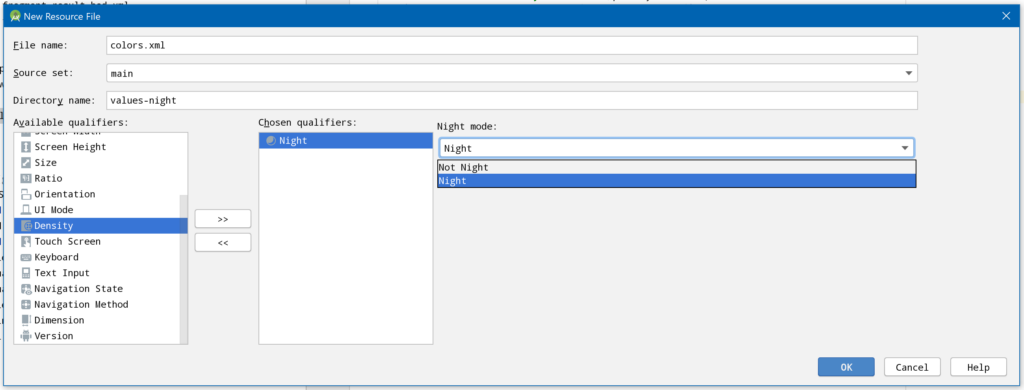
To do this, right-click on your res/values folder and select “New -> Values Resource File”.

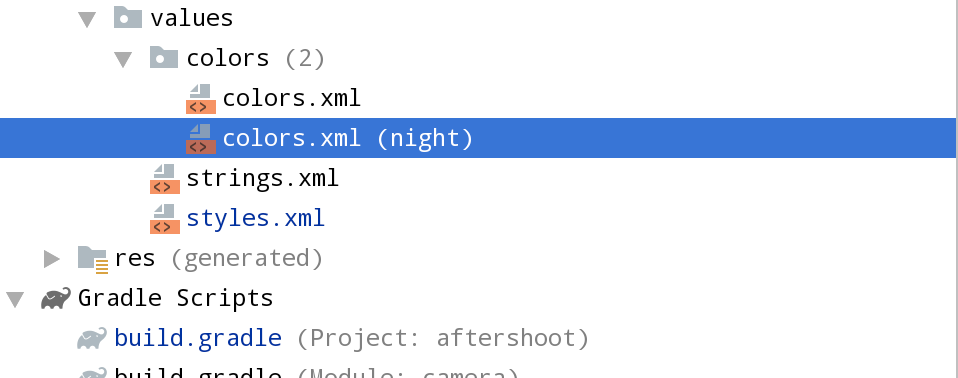
Name the file as colors.xml, select the “Night” qualifier and press ok. Doing this will create a new colors.xml file with a night qualifier attached next to it.

The values defined in this newly-created colors.xml file will be used when your app is in night mode instead of using the values inside the original colors.xml.
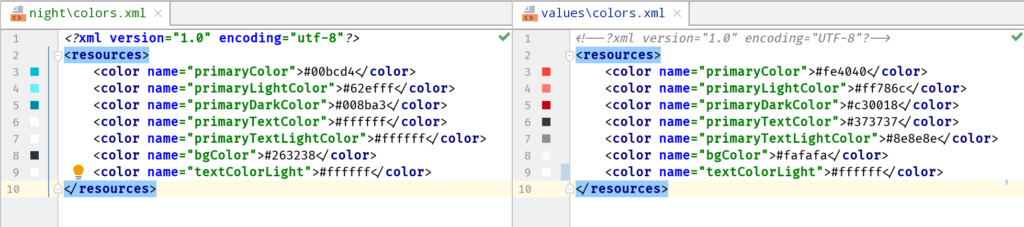
Right now it’s empty, but we can start adding colors to it as we like. For example, I want my app to have an entirely different color scheme in night mode, so I’ll go ahead and add the primaryColor, the accentColor, textColor, etc. in the night variant of my colors.xml file.
This is what my updated colors.xml file looks like (notice the difference in the text and background colors).

Now whenever my device is in night mode, the value of primaryColor, primaryLightColor, and other variables will be obtained from night/colors.xml instead of values/colors.xml.
You can also do this for the drawable, layout, strings, and other xmls, too, thereby modifying the entire look and feel of your app based on whether the user is using it in light mode or dark mode!
Step 4: Allow users the option to toggle the dark mode
While Android 10 has a native switch to toggle the dark mode on or off throughout the entire device, apps running on Android version 9 and below don’t have this privilege.
For those users, it’s a good idea to provide a switch in your app’s settings that lets them change the app theme manually.
To do this, you can call a static helper method on the AppCompatDelegate class and let the system handle it for you. Here’s how this can be done:
class MainActivity : AppCompatActivity() {
enum class DarkModeConfig{
YES,
NO,
FOLLOW_SYSTEM
}
fun shouldEnableDarkMode(darkModeConfig: DarkModeConfig){
when(darkModeConfig){
DarkModeConfig.YES -> AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
DarkModeConfig.NO -> AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO)
DarkModeConfig.FOLLOW_SYSTEM -> AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM)
}
}
}You can then call this method from any place in the app where you expect the user to toggle the app’s theme.
Lastly, to your activity’s entry in the manifest, add this flag:
This will allow the system to automatically recreate the app with the appropriate theme when the user selects one.
I also added dark theme support to my AfterShoot app, and this is what it looks like:


If you want to look at the implementation, you can find the source code for the app on my GitHub repository :
P.S. Feel free to star the repo and show your support for the app while you’re at it 😉
And that’s it!
With some simple steps and almost 0 code, we were able to add proper dark theme support to an Android app. The next steps for you as a developer might be to thoroughly check the app and see if there are any components that are using hardcoded values or look out of the place.
While having a dark theme in your app is a good alternative choice for your users, it’s also important that you be consistent with it. I would strongly advise that you also go through the official Android guidelines on how to effectively implement dark theme support in your app:
Thanks for reading! If you enjoyed this story, please click the 👏 button and share it to help others find it! Feel free to leave a comment 💬 below.
Have feedback? Let’s connect on Twitter.

Comments 0 Responses